为什么vue的组件设计几乎一致?
就拿vue的menu组件来说统一的是要设置id,要是我有10个菜单,每个都得写一个id?
回答:
你说的应该是index这个唯一属性吧?菜单信息都是要存起来的,我拿存在后端的数据库为例子,一般一条菜单记录都有自己的id(主键,当然也可以是其他字段),初始化页面的时候就去请求数据库里的菜单信息再遍历渲染在页面上就可以了,当然你添加新的菜单的时候就往数据库里再插一条菜单记录:
// 后端代码示例(Node.js + Express)const express = require('express');
const app = express();
const db = require('your-database-library'); // 替换为你使用的数据库库
// 定义获取菜单数据的API端点
app.get('/api/menus', (req, res) => {
// 从数据库中获取菜单数据
const menus = db.query('SELECT * FROM menus');
// 将菜单数据作为JSON响应发送给前端
res.json(menus);
});
// 启动服务器
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
vue"><!-- 前端代码示例(Vue.js + Element UI) --><template>
<div>
<el-menu :default-active="activeMenu" mode="horizontal">
<el-menu-item v-for="menu in menus" :key="menu.id" :index="menu.id">
{{ menu.name }}
</el-menu-item>
</el-menu>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
menus: [], // 存储菜单数据
activeMenu: '' // 当前选中的菜单项
};
},
mounted() {
// 在组件挂载后,从后端获取菜单数据
axios.get('/api/menus')
.then(response => {
this.menus = response.data;
})
.catch(error => {
console.error(error);
});
}
};
</script>
回答:
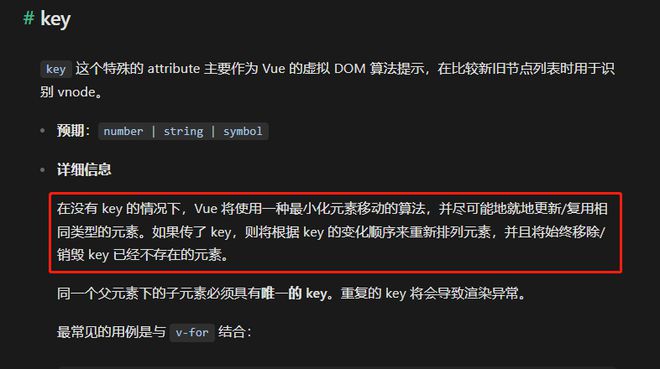
如果你不理解为什么这么设计,可以看下vue文档中关于的 key 的解释
https://cn.vuejs.org/api/built-in-special-attributes.html#key
以上是 为什么vue的组件设计几乎一致? 的全部内容, 来源链接: utcz.com/p/935041.html









