echarts饼图设置标签的position为 inside 时,如何进一步调整标签位置?
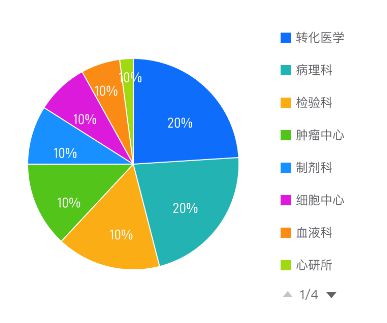
当前效果:标签文字太靠近中心位置

当前series配置如下
{ type: "pie",
radius: "67%",
center: ["30%", "50%"],
label: {
show: true,
position: "inside",
formatter: "{d}%",
color: "#fff",
fontSize: 14,
fontFamily: "D-DIN",
distanceToLabelLine: 20,
fontWeight: 400
},
labelLine: {
show: false,
},
data: [
{ value: 1048, name: "转化医学" },
{ value: 735, name: "病理科" },
{ value: 580, name: "检验科" },
{ value: 484, name: "肿瘤中心" },
{ value: 300, name: "制剂科" },
{ value: 400, name: "细胞中心" },
{ value: 500, name: "血液科" },
{ value: 600, name: "心研所" },
{ value: 700, name: "呼吸科" },
{ value: 800, name: "危重科" },
{ value: 900, name: "抢救室" }
],
itemStyle: {
borderColor: "#fff",
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
}
期望实现的效果如下,标签文字虽然在扇区内部,但是更靠近边缘,不会互相遮挡

回答:
可以通过labelLayout回调分别计算渲染label位置,这需要echarts v5版本及以上才能使用,而且点位的计算需要用到一点数学知识
以上是 echarts饼图设置标签的position为 inside 时,如何进一步调整标签位置? 的全部内容, 来源链接: utcz.com/p/935040.html