想请问下, 若依-vue2为什么添加本地静态路由, 在菜单里不显示呢?
后端还没启动, 所以只有前端。 我把登陆校验之类的注释掉了, 直接进了若依管理系统。
可为什么我按照API的方法加路由, 菜单里不显示呢?
现在只想加点死的本地静态菜单开始写页面。
{ path: '/system/test',
component: Layout,
hidden: false,
alwaysShow: true,
meta: { title: '系统管理', icon : "system" },
children: [{
path: 'index',
component: (resolve) => require(['@/views/index'], resolve),
name: 'Test',
meta: {
title: '测试管理',
icon: 'user'
}
}]
}
我未做其他任何更改。
回答:
因为若依的路由是从网上请求并加载的,下载后会对请求来的数据进行存储处理,导航路由侧边栏路由等路由数据都在这里
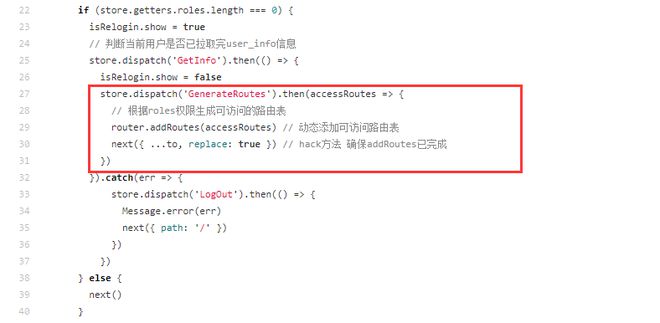
src/permission.js
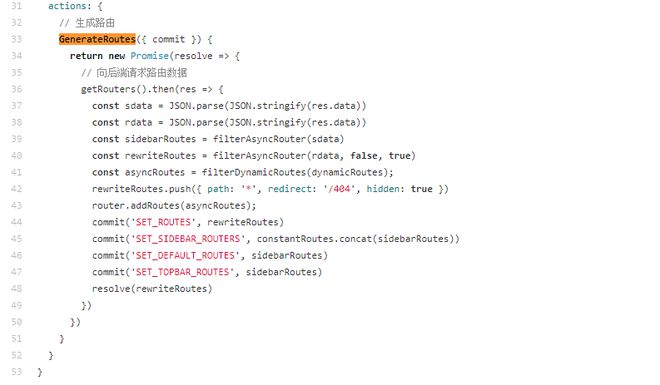
这个store.dispatch('GenerateRoutes')的代码在src/store/modules/permission.js,也是关键所在,有请求路由的,有对路由进行存储的,你可以把里面的getRouters去掉,里面的res.data换成你定义的路由,导航路由侧边栏路由等数据都在这里,是sidebarRoutes
回答:
若依的菜单路由是通过接口获取的,如果你不需要接口拿数据,可以定义一个index.js文件存放路由信息,然后在permission.js中引入index.js文件,将之前从接口获取的res.data替换成导入的路由数组就行
回答:
很简单,可以直接添加在 src/router/index.js 路由配置文件中的公共路由(constantRoutes )里面。
然后再在 src/permission.js 权限控制文件中配置对应的白名单(whiteList)
补充:其实如果临时情况下单一页面开发的话,直接把登录页指向到你要开发的页面这样就行了。
以上是 想请问下, 若依-vue2为什么添加本地静态路由, 在菜单里不显示呢? 的全部内容, 来源链接: utcz.com/p/935016.html







