echarts的鼠标位置和数据点展示的tooltip位置对应不上?
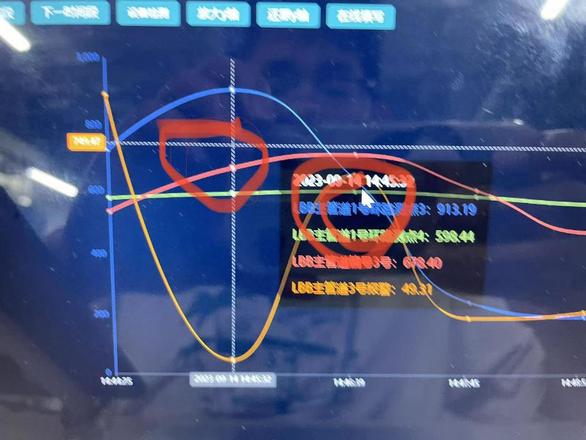
echarts的折线图中,鼠标在右侧红圈位置,但是显示的是数据却是左侧红圈的点的数据,tooltip的位置没有跟随鼠标的位置,在mac上没问题,win上有问题,说明只能是分辨率的问题,把window的chrome缩放比例调到67%就没啥问题了,但是echarts官网却没这个问题,有遇到过相同问题的大佬么,请教一下啥原因。
下边是我的tooltip的全部代码
tooltip: { // 悬浮样式
trigger: 'axis',
axisPointer: {
type: 'cross',
animation: false,
},
padding: 0,
borderWidth: 0,
backgroundColor: 'transparent',
formatter: function (params: any) {
// echarts悬浮窗
let str = `<div class="custom-tooltip-style" style="background:rgba(0,0,0,0.5); padding: 10px; border-radius:4px;">
<div style="padding: 10px;font-size: 18px;color: #fff">${params[0].name}</div>`;
for (let item of params) {
str += `<div style="padding: 10px;font-size: 18px;color: ${
item.color
}">${item.seriesName}:${parseFloat(item.data).toFixed(2)}</div>`;
}
str += `</div>`;
return str;
},
},
回答:
知道原因了,是代码中有给body设置zoom的写法,zoom了多少,给echarts的外层div恢复多少就行了
以上是 echarts的鼠标位置和数据点展示的tooltip位置对应不上? 的全部内容, 来源链接: utcz.com/p/934912.html