根据正则匹配出正确数据,返回值无效?
子组件匹配父组件传来的sn值
regeMatch1 (sn) { const pattern = /^[A-Za-z0-9]+$/gi
if (sn !== '' && sn !== null) {
if (pattern.test(sn)) {
console.log('符合')
return sn
} else {
console.log('不符合')
return (sn = '')
}
}
}
在mounted中调用
mounted () { console.log(this.titlelist.sn, 11111)
this.regeMatch(this.titlelist.sn)
},
绑定数据的标签
<span class="cell" style="height: fit-content;line-height: 1;flex: 2;">{{ titlelist.sn }}</span>父组件传值
props: { datalist: {
type: Array,
default: () => []
},
titlelist: {
type: Object,
default: () => { }
}
},
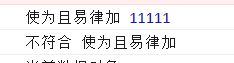
打印输出
已经成功匹配了,但是sn值没有改为空字符
回答:
<span class="cell" style="height: fit-content;line-height: 1;flex: 2;">{{ localSN }}</span>export default { props: {
datalist: {
type: Array,
default: () => []
},
titlelist: {
type: Object,
default: () => { }
}
},
data() {
return {
localSN: ''
};
},
methods: {
regeMatch1(sn) {
const pattern = /^[A-Za-z0-9]+$/gi;
if (sn !== '' && sn !== null) {
if (pattern.test(sn)) {
console.log('符合');
return sn;
} else {
console.log('不符合');
return '';
}
}
}
},
mounted() {
console.log(this.titlelist.sn, 11111);
this.localSN = this.regeMatch1(this.titlelist.sn);
}
};
回答:
??
有没有一种可能,
你丢进函数的是字符串不是地址 ...
不会做赋值,
你需要把函数的输出丢到数据里
以上是 根据正则匹配出正确数据,返回值无效? 的全部内容, 来源链接: utcz.com/p/934913.html




![正则表达式中 [\s\S]* 什么意思 居然能匹配所有字符 [] 不是范围描述符吗?](/wp-content/uploads/thumbs/270159_thumbnail.jpg)