使用echarts的柱状图的时候,怎么让柱状图变得有立体感?
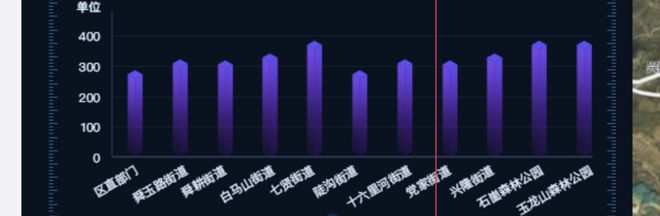
效果图
回答:
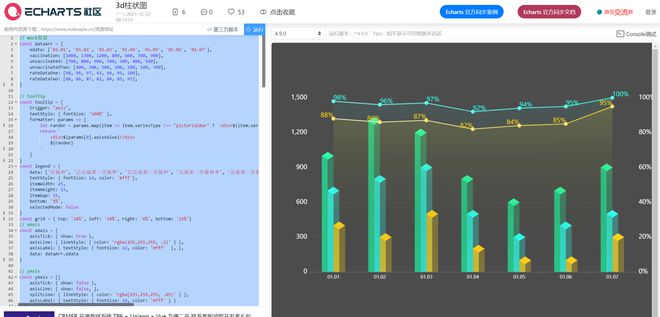
找到个类似的,可以在社区继续找找
https://www.makeapie.cn/echarts_content/xWkXG0IATZ.html

回答:
题主是要给柱状图加渐变色吗?
加渐变色可以看下面的代码。
itemStyle: { normal: {
color: new echarts.graphic.LinearGradient(
0, 1, 1, 1,
[
{offset: 0, color: '#b0c2f9'}, //渐变头部色
{offset: 0.5, color: '#188df0'},
{offset: 1, color: '#185bff'}
]
)
},
emphasis: {
color: new echarts.graphic.LinearGradient(
0, 1, 1, 1,
[
{offset: 0, color: '#b0c2f9'},
{offset: 0.7, color: '#e6b600'},
{offset: 1, color: '#ceac09'}
]
)
}
}
以上是 使用echarts的柱状图的时候,怎么让柱状图变得有立体感? 的全部内容, 来源链接: utcz.com/p/934896.html