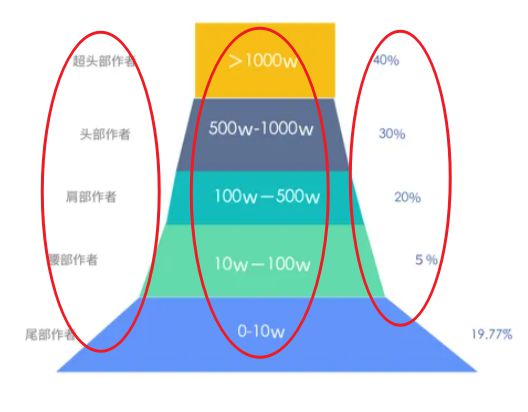
echarts 怎么实现这种漏斗图?
我的难点在于圈起来的部分
目前是通过叠加三个漏斗来实现的,虽然效果实现了,但感觉做法不太好
回答:
补充一下回答:
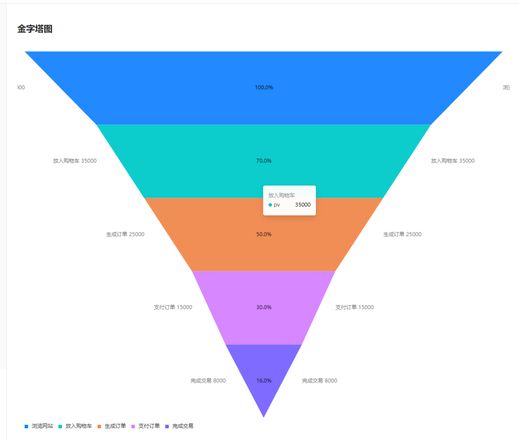
可以使用G2:
https://g2.antv.antgroup.com/zh/examples/general/funnel/#pyramid
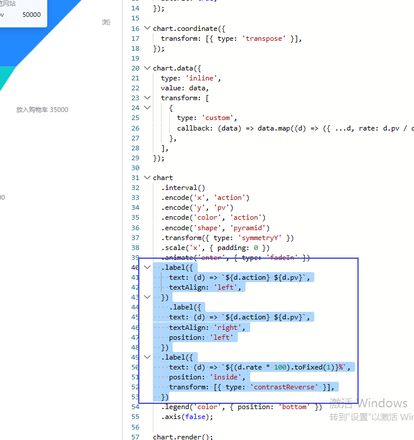
然后调整label就行:
https://g2.antv.antgroup.com/spec/label/overview
比如:
.label({ text: (d) => `${d.action} ${d.pv}`,
textAlign: 'left',
})
.label({
text: (d) => `${d.action} ${d.pv}`,
textAlign: 'right',
position: 'left'
})
.label({
text: (d) => `${(d.rate * 100).toFixed(1)}%`,
position: 'inside',
transform: [{ type: 'contrastReverse' }],
})

三个叠加也没什么, 反正 echarts 官网也是这样写的:
https://echarts.apache.org/examples/zh/editor.html?c=funnel-c...
以上是 echarts 怎么实现这种漏斗图? 的全部内容, 来源链接: utcz.com/p/934854.html