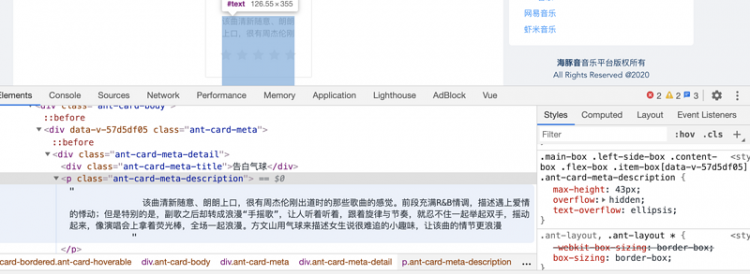
给span标签设置了单行文本显示省略号的css,那设置完之后,怎么判断这个某个span是否单行文本溢出?
给span标签设置了单行文本显示省略号的css,那设置完之后,怎么判断这个某个span是否单行文本溢出?
vue
<a-row> <a-col
:span="8"
class="address overflow-ellipsis whitespace-nowrap overflow-hidden"
>
<span class="panel-label">地址: </span>
<a-tooltip placement="topLeft" :visible="isOpen">
<template #title>我是溢出的地址溢出的地址</template>
<span @mouseenter="handleMouse($event)" @mouseleave="isOpen = false">{{ item?.value }}</span>
</a-tooltip>
</a-col>
js
const isBeyond = (e: any) => { const ev = window.event || e
const textRange = (el: any) => {
const textContent = el
const targetW = textContent.getBoundingClientRect().width
const range = document.createRange()
range.setStart(textContent, 0)
range.setEnd(textContent, textContent.childNodes.length)
const rangeWidth = range.getBoundingClientRect().width
return rangeWidth > targetW
}
return !textRange(ev.target)
}
let isOpen = ref(false)
const handleMouse = (e: any) => {
isOpen.value = isBeyond(e);
};
回答:
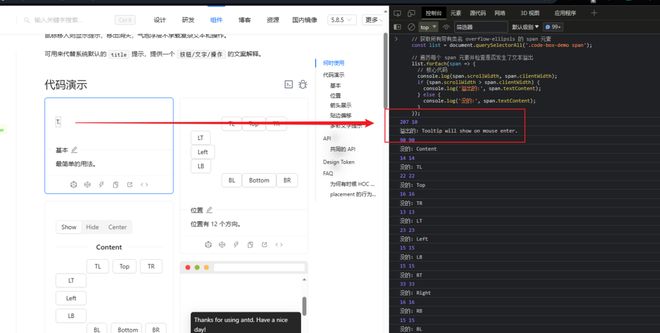
https://juejin.cn/post/7262280335978741797#heading-1
回答:

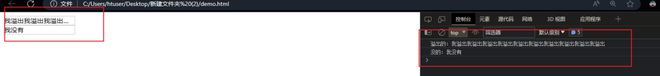
我直接在官网跑的也是可以的,
<!DOCTYPE html><html>
<head>
<style>
.overflow-ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 150px;
display: block;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<span class="overflow-ellipsis">我溢出我溢出我溢出我溢出我溢出我溢出我溢出我溢出我溢出我溢出</span>
<span class="overflow-ellipsis">我没有</span>
<script>
// 获取所有带有类名 overflow-ellipsis 的 span 元素
const list = document.querySelectorAll('.overflow-ellipsis');
// 遍历每个 span 元素并检查是否发生了文本溢出
list.forEach(span => {
// 核心代码
if (span.scrollWidth > span.clientWidth) {
console.log('溢出的:', span.textContent);
} else {
console.log('没的:', span.textContent);
}
});
</script>
</body>
</html>

以上是 给span标签设置了单行文本显示省略号的css,那设置完之后,怎么判断这个某个span是否单行文本溢出? 的全部内容, 来源链接: utcz.com/p/934847.html