小程序文本只显示两行超出部分用省略号代替
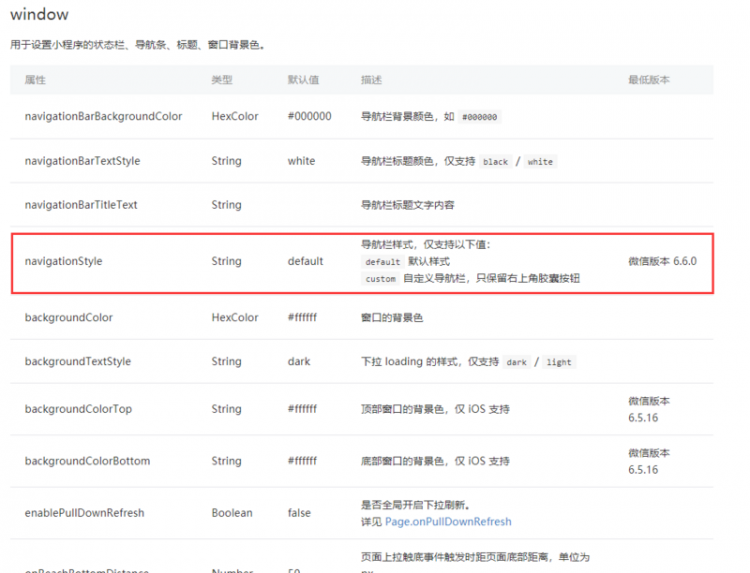
小程序文本只显示两行超出部分用省略号代替,小程序说到底还是Google浏览器的内核渲染页面,所以试用于我们传统的长文本折行显示。

<view class="box">小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。</div>
.box{ width:100rpx;
height:30rpx;//高度不能乱写,你要自己去看你的两行文字占多少高度
font-size:15rpx;
overflow:hidden;//一定要写
text-overflow: ellipsis;//超出省略号
display:-webkit-box;//一定要写
-webkit-line-clamp: 2;//控制行数
-webkit-box-orient: vertical;//一定要写
}
更多阅读:单行/多行文本溢出显示省略号
以上是 小程序文本只显示两行超出部分用省略号代替 的全部内容, 来源链接: utcz.com/p/232079.html