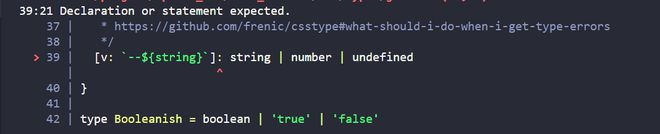
node_modules/vue/types/jsx.d.ts(39,7)?vue打包报错?
node_modules/vue/types/jsx.d.ts(39,7)?
这种怎么改?
{ "name": "vue-x",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test": "vue-cli-service build --mode test",
"stage": "vue-cli-service build --mode stage",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service test:e2e",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^0.21.1",
"core-js": "^3.6.5",
"echarts": "^5.1.1",
"element-ui": "^2.4.5",
"file-saver": "^2.0.5",
"js-md5": "^0.7.3",
"moment": "^2.29.1",
"register-service-worker": "^1.7.1",
"vue-class-component": "^7.2.3",
"vue-json-excel": "^0.3.0",
"vue-property-decorator": "^9.1.2",
"vue-router": "^3.2.0",
"vuex": "^3.4.0",
"xlsx": "^0.17.3"
},
"devDependencies": {
"@types/jest": "^24.0.19",
"@types/mocha": "^8.0.1",
"@types/node": "^14.14.33",
"@typescript-eslint/eslint-plugin": "^2.33.0",
"@typescript-eslint/parser": "^2.33.0",
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-e2e-webdriverio": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-pwa": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-typescript": "~4.5.0",
"@vue/cli-plugin-unit-jest": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-prettier": "^6.0.0",
"@vue/eslint-config-typescript": "^5.0.2",
"@vue/test-utils": "^1.0.3",
"ali-oss": "^6.13.2",
"chromedriver": "87",
"compression-webpack-plugin": "^6.1.0",
"cssnano": "^4.1.10",
"cssnano-preset-advanced": "^4.0.7",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.1.3",
"eslint-plugin-vue": "^6.2.2",
"geckodriver": "^1.20.0",
"json-bigint": "^1.0.0",
"node-sass": "^4.9.2",
"postcss-aspect-ratio-mini": "^1.1.0",
"postcss-cssnext": "^3.1.0",
"postcss-loader": "^4.1.0",
"postcss-px-to-viewport": "^1.1.1",
"postcss-px-to-viewport-opt": "0.0.4",
"postcss-viewport-units": "^0.1.6",
"postcss-write-svg": "^3.0.1",
"prettier": "^1.19.1",
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
"ts-node": "^8.10.2",
"typescript": "~3.9.3",
"vue": "^2.6.11",
"vue-cli-plugin-element": "~1.0.1",
"vue-template-compiler": "^2.6.11",
"vuex-module-decorators": "^1.0.1",
"wdio-chromedriver-service": "^6.0.3",
"wdio-geckodriver-service": "^1.1.0"
}
}

回答:
字符串模板类型是 ts 4.1 版本的新特性,可以将 typescript 的版本升级到 4.1 试试
以上是 node_modules/vue/types/jsx.d.ts(39,7)?vue打包报错? 的全部内容, 来源链接: utcz.com/p/934845.html









