【Web前端问题】有没有给力的“脚本累积与重用(代码片段自动完成)”工具推荐?
或者称为脚本管理会更加合适
大家都清楚,再开始新项目的同时
其实有很多代码是重复的,,
例如html的各种metagulpfile.js中的各种各种常规任务等,
或是把自己写好的一些web component保存下来,,
很多时候我都是找会之前的项目找代码来直接使用
我希望通过一个命令就生成对应的文件或者代码片段(css,js,html)
例如
命令行下输入xx meta --nocache
就生成
<meta http-equiv="expires" content="0"><meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
的代码段
输入xx gulpfile -minjs -mincss
就生成一个完整的gulpfile.js文件,
里面包含了压缩js和压缩css的任务所需要的全部代码
输入xx component fix-header
就生成一个js文件,一个css文件,一个html文件
这里的html文件中应该包含必须的代码块,
而不是一个完整意义上的html文件(不包含html,head,body等)
而是只包含组件本身的必须的代码(可能只有一个div)
我希望这个工具是高度可配置的
我可以把自己的代码片段或者文件保存下来
在配置命令的属性
通过命令生成一个副本供我使用
甚至我写好了一个MVC架构,
同样能一个命令生成一个新的MVC架构的代码,供我第二个项目使用
不知道有没有现成的工具可以满足我上面提的需求呢?
如果没有的话可能就自己动手写一个,但是由于没有写过命令行程序
所以如果能不重复造轮子的话,,的确是懒于动手= =!
回答:
你需要 snipMate 或者 UltiSnips 或者 neosnippet(我正在用)这样的 Vim 插件。或者独立的软件如 AceText?
回答:
您指的是代码重用吗?
我以常用的SublimeText说个例子吧
新建代码段
菜单栏:工具 -> 新代码段
这是会弹出一个模板文件, 填好就行啦~<snippet><content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<tabTrigger>hello</tabTrigger>
<scope>source.css</scope>
</snippet>
填写模板
content中填上代码段, 这里可以用${1:xxx}(忽略掉xxx)包围短语来获取输入焦点. 敲tab后, 焦点就会往后一个焦点移动,到${2:xxx},${3:xxx}.....tabTrigger填写触发词scope为作为范围
填写完后, ctrl+s保存即可.
这里按题注做了下:
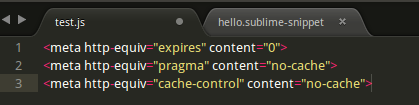
配置文件:hello.sublime-snippet
<snippet> <content><![CDATA[
<meta http-equiv="expires" content="0">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
]]></content>
<tabTrigger>meta.nocache</tabTrigger>
<scope>source.js</scope>
</snippet>
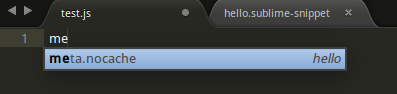
效果截图


如果是文件模板
用过一个网友开发的插件
Github地址
Packages Name:SublimeTmpl
支持自定义模板, 变量, 快捷键
不过我一般用ctrl+shift+p
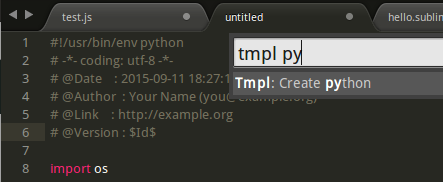
效果截图
以上是 【Web前端问题】有没有给力的“脚本累积与重用(代码片段自动完成)”工具推荐? 的全部内容, 来源链接: utcz.com/a/143439.html








