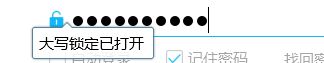
el-form怎么实现输入密码时,开启大写后自动弹出提示?
我想实现的是在输入密码时,只要开启了大写就会立即显示已开启大写, 像QQ一样,会自动触发
但是老师用的方法是el-tooltip,开启大写后要输入大写的内容,鼠标移入才能触发,我觉得不太符合常理,请问有实现这个功能的其他组件吗?谢谢各位!
回答:
当密码框未获取焦点时,加个事件监听大写锁定键,用isFocusPW来判断是否聚焦显示
<template> <div>
<el-input
type="password"
v-model.trim="userPassword"
placeholder="请输入密码"
@keyup.native="onkeyup"
@keydown.native="onkeydown"
@blur="isFocusPW=false"
@focus="isFocusPW=true">
</el-input>
<template v-if="isFocusPW">
<el-tag v-show="bigChar" type="warning">大写锁定已打开</el-tag>
</template>
</div>
</template>
<script>
export default {
data () {
return {
userPassword: '',
bigChar: false,
shifKey: undefined,
isFocusPW: false
}
},
mounted () {
window.addEventListener('keydown', (event) => {
let e = event || window.event
// 检测大写锁定键
if (e.keyCode === 20) {
if (!this.isFocusPW) {
this.bigChar = !this.bigChar
}
}
})
}
methods: {
onkeyup (event) {
const _that = this
// 判断是否按键为caps Lock
if (event.keyCode === 20) {
_that.bigChar = !_that.bigChar
return
}
// 按键不是caps Lock,判断每次最后输入的字母的大小写
let e = event || window.event
let keyvalue = e.keyCode ? e.keyCode : e.which
let shifKey = _that.shifKey
if (typeof (_that.userPassword) === 'undefined') return
let userPassword = _that.userPassword
let strlen = userPassword.length
if (strlen) {
let uniCode = userPassword.charCodeAt(strlen - 1)
// 65到90字母键
if (keyvalue >= 65 && keyvalue <= 90) {
// 是否同时按住shift键
if (((uniCode >= 65 && uniCode <= 90) && !shifKey) || ((uniCode >= 97 && uniCode <= 122) && shifKey)) {
_that.bigChar = true
} else {
_that.bigChar = false
}
}
}
},
onkeydown (event) {
let e = event || window.event
let keyvalue = e.keyCode ? e.keyCode : e.which
let shifKey = e.shiftKey ? e.shiftKey : ((keyvalue === 16))
this.shifKey = shifKey
}
}
}
</script>
https://juejin.cn/post/6844903941377884168
以上是 el-form怎么实现输入密码时,开启大写后自动弹出提示? 的全部内容, 来源链接: utcz.com/p/934766.html