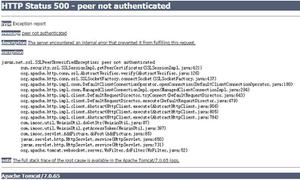
微信JS-SDK图片功能PC与手机端不一样?
有一功能,在微信内置浏览器中调用上传图片,一直好好的,突然反应微信PC端不能使用!?
所以打开了debug: true,
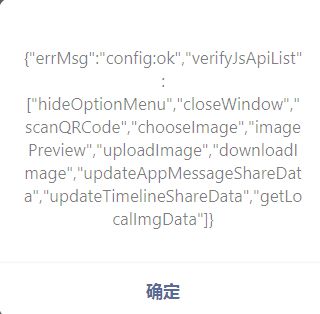
手机端进入页面提示:{"errMsg":"config:ok"}
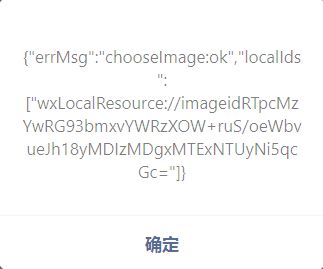
选择图片:{"sourceType":"album","localIds":["weixin://resourceid/0a94697ddb15ef307458ed19f0538ae2"],"errMsg":"chooseImage:ok"} 多了个:sourceType
上传图片:
{"mediaUrl":"","serverld":"imytmPXS2vEdoKoWknCol3L2FopiQDLgVkRxbTKOr7qb8ZqP6zyZ1lBbimldGXEerrMsg":"uploadlmage:ok"} 也多了个:mediaUrl
这样的程序正常,也能获取到图片的serverld。
接下来PC微信端浏览器
进入页面同样提示{"errMsg":"config:ok"}
选择图片:{"localIds":["weixin://resourceid/6eb3e1a72fb6cdc933cd88982216f815.jpg"],"errMsg":"chooseImage:ok"}
看着正常,但当上传图片时:{"errMsg":"uploadImage:permission denied"}
没权限?没在列表中?这是怎么回事?
然后进入开发者工具(首次进入会打印出:jsApiList列表,前面的两个模式没打开这有什么关系吗?)
进入页面:
选择图片:
上传图片:
一切正常呀
网页中是引用到:https://res2.wx.qq.com/open/js/jweixin-1.6.0.js
所以这是什么原因呢?
回答:
permission denied该公众号没有权限使用这个JSAPI,或者是调用的JSAPI没有传入config的jsApiList参数中(部分接口需要认证之后才能使用)。请参考:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/...
https://developers.weixin.qq.com/community/minihome/doc/000e4...
以上是 微信JS-SDK图片功能PC与手机端不一样? 的全部内容, 来源链接: utcz.com/p/934767.html