
打字稿编译器是否有@inline功能选项?
//ts code function div(props?: { id?: String; style?: any }) { return function(...children: ReactNode[]) { return createElement("div", props, ...children); }; } const d = div({ id: "hello" })("welcome to TS"); 生成的JS代码打字稿编译器是否有@inline功能选项...
2024-01-10
Flink应用函数onWindowsWindow
我正在做一个Flink项目。该项目的主要思想是读取JSON(网络日志)的数据流,将它们关联起来,并生成一个新的JSON,它是不同JSON信息的组合。Flink应用函数onWindowsWindow此时,我可以读取JSON,生成一个KeyedStream(基于生成日志的机器),然后生成一个5秒的窗口流。我想要执行的下一步是将apply函数应用...
2024-01-10
理解nnet函数的输出
我是神经网络的新手,所以对于我的天真问题感到抱歉。我想了解nnet函数的输出。我正在使用此功能执行多类别分类。理解nnet函数的输出特别是,我有一个数据集,包含216个主题,6个变量和一个表示类的类(类是三个)。SRT_LTS_1 SRT_LTS_2 SRT_LTS_3 SRT_LTS_4 SRT_LTS_5 SRT_LTS_6 SRT_Recall_D_tot Classe DATSANI01 1.386294...
2024-01-10
如何在SASS中定义动态mixin或函数名称?
我想在SASS中动态创建mixins,以列表中的每个项目命名,但是似乎不起作用。我尝试了这个,但出现错误:$event-icons: fair, concert, art-show, conference, dance-show, film, party, festival, theatre, launch@each $event-icon in $event-icons @mixin event-icon-#{$event-icon} background-position: -($event-i...
2024-01-10
CSS在特定“ inline-block”项之前/之后换行
假设我有以下HTML:<h3>Features</h3><ul> <li><img src="alphaball.png">Smells Good</li> <li><img src="alphaball.png">Tastes Great</li> <li><img src="alphaball.png">Delicious</li> <li><img src="alphaball.png">Wholesome</li> <li><img src="alphaball.png...
2024-01-10
为什么显示:inline-block; 从子元素中删除下划线?
最近,我回答了一个问题,OP希望text-decoration:underline;将整个文本包装在a元素中,而不是包装在其中的文本span,所以就像这样<a href="#"><span>Not Underline</span>Should Be Underlined</a>所以简单地给span { text-decoration: none;}不会删除包裹在span元素内的文本的下划线但这确实消除了下划线span { text-decoration: ...
2024-01-10
CSS显示:inline-block不接受margin-top吗?
我有一个带display元素:inline-block,但是它似乎不接受margin-top。这是因为该元素仍被视为内联元素吗?如果是,是否有人可以解决? :我的CSS很简单:.label { background: #ffffff; display: inline-block; margin-top: -2px; padding: 7px 7px 5px;}我最终将内容包装在另一个div中,并给了它一个空白。但这会导致很多...
2024-01-10
CSS在特定“ inline-block”项目之前/之后换行
假设我有以下HTML:<h3>Features</h3><ul> <li><img src="alphaball.png">Smells Good</li> <li><img src="alphaball.png">Tastes Great</li> <li><img src="alphaball.png">Delicious</li> <li><img src="alphaball.png">Wholesome</li> <li><img src="alphaball.png...
2024-01-10
【WPS教程】表格(Excel)如何求和?
以WPS 2019版为例,共有两种方法。第一种方法:打开需要求和的表格,选中求和区域,点击上方菜单栏“公式”--->“自动求和”,即可快速进行求和。第二种方法:将光标放在公式栏处,输入=SUM(B1:B5),回车确定,即可快速进行求和。...
2024-01-10
Excel 2016怎么制作随机点名程序?
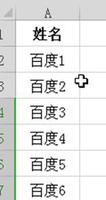
大家在上课的时候,有没有遇到过老师随机点名的时候,在Excel上制作一个随机点名的小程序,就可以随机提问某个同学。那怎么用Excel2016制作随机点名小程序呢,让小编来告诉你们吧。 方法步骤: 1、在A列单元格里输入同学们的姓名,这里为方便用百度+数字来表示。 2、在另...
2024-01-10
Excel表格要将数据怎么导出高清图片?
许多用户在使用Excel的时候,经常需要使用到绘图功能,基本大部分用户都会。而导出图片就不会了,而且科研绘图一般都要求.tif格式,主要因为它有LZW无损压缩算法,可以用较小的容量保存高dpi的图片,非常适合色彩简单但要求清晰的科研图片,下面小编就带着大家一起看看怎么导出吧! ...
2024-01-10
怪物猎人崛起怨虎龙大小金攻略
怪物猎人崛起其中怪物错综复杂,怪物到达一定尺寸大小都会获得大小金奖励,很多小伙伴没有拿到这个奖励,这里小编带来了一份详细攻略,希望可以帮助到大家!作为新一代封面怪的它还是挺给面子的,极限大小都是一次给,要知道卡中等尺寸是最难受的。在摸索观测法方面小金真的一个一个尺寸...
2024-01-10
《天命奇御2》黑火寨支线任务枪法武器获取方法介绍
天命奇御2游戏中黑火寨支线任务">支线任务里面的枪法武学该怎么获得?玩家们在黑火寨区域里面能够获取到许多的武学秘籍和物品,不过许多玩家当前对于这片区域里面的玩法还不太清楚,那么下面就让小编初一十五为大家分享介绍一下枪法武器和丹药物品的获取方法吧。 《天命奇御2》黑...
2024-01-10
《云顶之弈》11.24版本易上分阵容推荐介绍
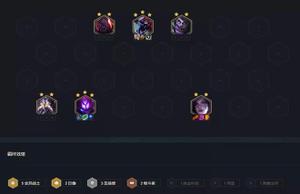
云顶之弈11.24版本更新之后,许多强势的阵容目前都遭到了削弱,不少玩家们当前都在寻找能够稳定去上分的阵容吧,那么今天小编初一十五就来为大家详细的分享介绍一下在11.24版本里面比较适合大家去上分的阵容推荐吧。 《云顶之弈》11.24版本易上分阵容推荐介绍 一、变异巨像 1、...
2024-01-10
绯红结系第二章支线怪物分布位置说明
不少玩家可能还不太清楚第二章的支线任务的怪物都分布在哪些地方,下面为大家带来具体的分布位置,感兴趣的玩家一起来看看了解一下吧。第二章支线怪物分布位置前往地下铁剧情后前进,介绍硬化的用法,对战降雨醉鬼x2前进,教学后使用地铁击杀敌人降雨醉鬼x3前进,卑贱泞池x4,后卑贱泞池x3+...
2024-01-10
战国无双5弓箭武器指南 弓箭模组招式介绍
战国无双5弓箭是游戏中常用的武器模组,那么弓箭都有哪些技能?如何进行连招?本次为大家分享战国无双5弓箭武器指南,希望能帮到大家。1、模组特色:射箭攻击的模组,定位上应该是偏向于远程的,但由于普攻近身攻击时压制力也很强,实际上是个远近兼顾的模组。另外,本作的远程武器在攻击...
2024-01-10
狙击手幽灵战士契约2游戏语音修改方法介绍
狙击手幽灵战士契约2如何修改游戏语音?游戏目前的更新里面包含了全中文的语音包,玩家可以在游戏里面进行替换,但是很多的玩家不知道如何修改游戏语音包,下面带来狙击手幽灵战士契约2游戏语音修改方法介绍,供各位玩家参考。狙击手幽灵战士契约2游戏语音修改方法修改方法可以通过删除游...
2024-01-10
《战神4》石瀑布宝箱开启攻略分享
战神4游戏中的石瀑布宝箱该怎么才能够开启呢?这个宝箱是游戏中十分难找的一个,但是给出的奖励也是特别丰富的,不少玩家目前应该还不知道这个宝箱该到哪里去找吧,那么下面就让小编来为大家分享一下该宝箱的获取方法吧。 《战神4》石瀑布宝箱开启攻略分享 在水位二次下降后...
2024-01-10
原神早柚元素战技进阶攻略
原神早柚是最近刚出的新角色,很多小伙伴不知道早柚的e技能可以如何整活儿;这里小编带来了一份详细讲解,希望可以帮助到大家!第一种冲刺+【长按E】演示:功能性(奔跑):可以用来〖赶路〗,不用〖消耗〗体力即可跑出很〖长〗的距离。也可以用在战斗中快速脱离重围,或者怪跑远了用于【追...
2024-01-10
原神稻妻神樱树解谜攻略
《原神》稻妻区域中,神樱树可以供玩家解谜后获得奖励,那么这些神樱树都该怎么解谜呢?这里小编带来了一份详细攻略,希望可以帮助到大家!一在绀田村左上角接取任务。然后到村庄里找双叶,小猛和柴门惠理对话,得到提示找村长对话,然后按照提示寻找物品,全部找到后继续找村长对话,触...
2024-01-10
上行战场语言修改指南 中文设置方法
上行战场这款游戏已经正式解锁,那么本作的语言该怎么设置中文呢?可能很多玩家不太了解具体方法,本次为大家带来上行战场语言修改指南,想了解的玩家可以参考。上行战场语言修改教程补丁出来前切换语言的方法:1、在 库 里右键游戏选择 属性2、在 通用 里最底端 启动选项 里3、输入方括号内...
2024-01-10
《摩尔庄园手游》菩提杯垂钓赛活动攻略
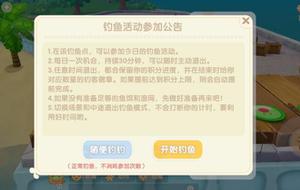
摩尔庄园菩提杯垂钓赛。作为最新上线的活动,想必还有很多玩家们不知道如何参与这次新活动,那么接下来就带给各位玩家们摩尔庄园手游钓鱼比赛活动攻略,感兴趣的玩家们不要错过,一起来看看吧。 摩尔庄园菩提杯垂钓赛 第一届【菩提杯垂钓赛】将于明日正式开赛! 小摩尔们在钓鱼比赛中,钓到...
2024-01-10
《火焰纹章:风花雪月》组cp技巧心得体会
《火焰纹章:风花雪月》虽然主角几乎无所不能,但是在游戏中既是导师也是月老,到处撮合学生,确实是凑cp的丘比特一样,这里带来一些凑cp的相关技巧分享,希望能够帮助到大家啊。 如果想要确保你拉的CP一定能结局,请尽量只让他们都是彼此唯一的支援A或A+,不然都有可能翻车,尤其是百合CP ...
2024-01-10
《最终幻想14》云海蝴蝶螺怎么钓
最终幻想14云海蝴蝶螺怎么钓?云海蝴蝶螺作为3.0地图中阿巴拉提亚云海地图中魔窟离岛的鱼皇,钓取较为麻烦,很多小伙伴不知道云海蝴蝶螺在哪里,怎么钓,下面就让小编为大家带来最终幻想14云海蝴蝶螺位置和钓法一览,一起来看看吧。 最终幻想14云海蝴蝶螺位置和钓法一览 钓场 阿巴拉提亚云海...
2024-01-10
剑网3五行石自动合成攻略
剑网3中五行石自动合成的方法是在角色选择界面安装剑心插件集,进入游戏中,打开剑心插件集,点击剑心插件集“常用”菜单下的实用工具,勾选“自动按当前配方合成五行石”,打开五行石精炼合成窗口,放入相应五行石,点击“开始精炼”,便会自动合成。 详细答案: 进入角色选择界面后,点...
2024-01-10
《命运2》英灵日活动饰品介绍
《命运2》英灵日活动现在已经正式上线。你可以前往伊娃·莱万特处领取任务,戴上面具,赢得糖果以兑换各种奖励。与往届英灵日活动一样,《命运2》将为每一个尽情享受节日的守护者送上诸多限定饰品。如果你想要乘坐酷炫的蜘蛛载具在深空中翱翔,那么现在就抓紧时机,完成足够多任务吧! 再...
2024-01-10
《去月球》钥匙位置攻略
本次给大家带来的是去月球的钥匙位置攻略,给大家提出一些困难关卡的解决方法,希望能在帮助大家的同时让大家能自主完成游戏。 步骤解析 1.找钥匙(书房的昏光之城里) 很多人去的地下室,找不到昏光之城,得不到钥匙。 应该去图上标的地方,去书房书架上找 2.这是游戏进入正轨的开始,刚开始...
2024-01-10
《剑网3》攻防获得贡献攻略
剑网3的攻防是目前非常重要的一个游戏玩法,攻防的贡献值是攻防中非常重要的一个内容,高贡献可以获得很多丰厚的奖励。下面就一起来看看最新的攻防玩法,来看看剑网3攻防如何获得贡献,攻防贡献获得攻略。 《剑网3》攻防如何获得贡献攻略 个人贡献值的话非常简单跟好大团,...
2024-01-10

