关于Vue编译问题,当点击进入新页面的情况下,会重新刷新编译一遍?
用的是antfu的vuesse的模板架构,然后一路开发过去。
但是当启动项目后,在点击进入新页面的情况下,会重新刷新一下,然后路由不变,需要重新点击才会进入,
这个在给客户演示项目的时候很尴尬,点击路由不调转,先拉进度条,然后整个页面重新刷新,然后不动,需要重新点击路由跳转才会进新页面,后面在点击转跳这个路由的时候就不会这样,我不能每次演示之前把所有路由都点一遍再给客户演示吧。然后又得跟客户解释一下,这个是编译的问题,打包部署上线后就不会出现。按我的推测是Vue编译的锅,在不进新路由的情况不编译后面的文件,又或者是vuesse中文件路由的复合锅。

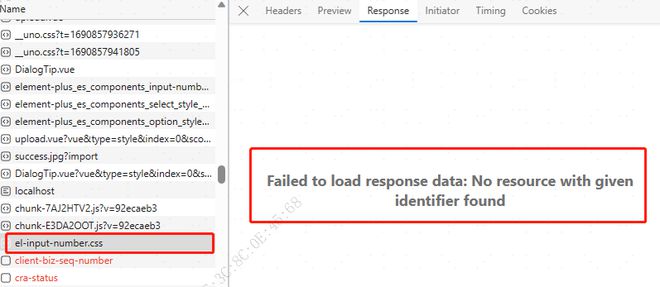
看请求里面,就是这些新页面的CSS资源和请求都没加载到响应资源
我想问一下怎么解决这种问题?
以上是 关于Vue编译问题,当点击进入新页面的情况下,会重新刷新编译一遍? 的全部内容, 来源链接: utcz.com/p/934700.html







