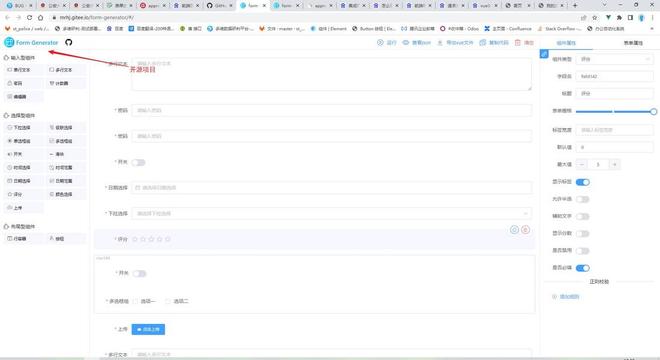
怎么集成开源项目(Form Generator)到自己项目里来啊?
就是自己vue3的项目中要使用到一个开源项目,但是这个开源项目(Form Generator)并不是模块化的,我该怎么把这个开源项目整合到自己项目里啊
目前有三种想法:
1.把开源项目拆到自己项目中。但是因为自己的项目是vue3写的,而开源项目是vue2的,所以如果把开源项目拆到自己项目里,我还得去把开源项目的代码升级到vue3,感觉挺麻烦的,有点力不从心的感觉。
2.使用qiankun微服务,把开源项目直接clone下来,然后使用微服务的架构把开源项目集成到自己项目中来。
3.使用iframe,这样也是直接把开源项目克隆下来,然后上线到后端,使用iframe来加载这个开源项目。但是又考虑到使用了iframe之后,交互可能就没这么好弄了。
问下大佬们,有什么意见或者建议啊? 后期这个开源项目,我们还要去修改一些地方的。
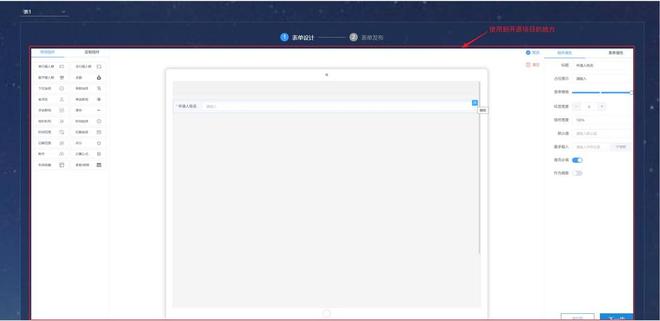
这是我们设计图,里面中间这一块就是要去用到开源项目的Form Generator,后期我们还会对这个开源项目做一些改动。


回答:
- 如果直接把组件集成到项目的话,涉及到代码迁移和一定的改造工作量,但是整个项目是一个整体,Form组件可以在项目任意地方使用;
- 如果用微前端集成的话,也有一定的改造工作量,但是工作量稍微比直接集成的方式少点,部署的话可能要多部署一个系统;
- iframe的方式不建议使用,如果用iframe还不如用微前端了
目前我们是直接集成组件到项目了,没有用微前端,如果有使用微前端的经验可以使用乾坤或者无界去集成
回答:
建议你用用微服务架构或者 iframe 的方法。这两种方法都不用你把开源项目的代码升级到 Vue 3,而且可以保留开源项目的原代码。
回答:
我记得 Form Generator 这个项目的 Vue3 版本很早在开发过程中了呀,现在还没有支持吗?
而且看了一下仓库的 Issues ,好像已经有人在Vue3环境中使用了 ? vue3压根跑不起来 · Issue #192 · JakHuang/form-generator
或者你考虑一下社区其他人开发的 Vue3 版本?form-designer · GitHub Topics
- yupk/vue3-code-generator
- element plus designer
以上是 怎么集成开源项目(Form Generator)到自己项目里来啊? 的全部内容, 来源链接: utcz.com/p/934601.html





