思否的 链接预览图片是如何实现的?


回答:
查看一下文档就好了,分享的时候是可以设置预览图的。
钉钉的分享卡片 ? 分享 - 钉钉开放平台
dd.biz.util.share({ type: Number,//分享类型,0:全部组件 默认;1:只能分享到钉钉;2:不能分享,只有刷新按钮
url: String,
title: String,
content: String,
image: String,
onSuccess : function() {
//onSuccess将在调起分享组件成功之后回调
/**/
},
onFail : function(err) {}
})
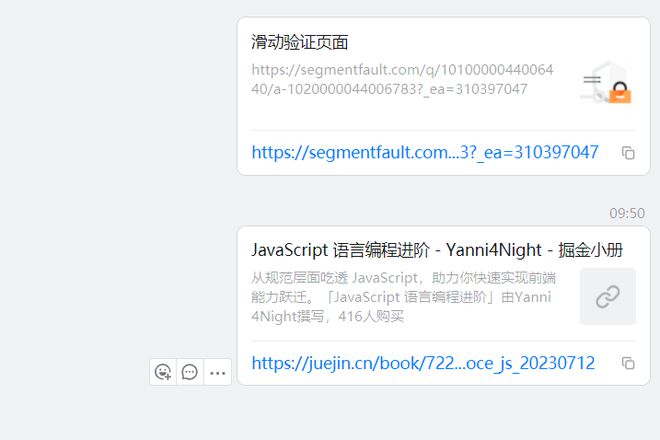
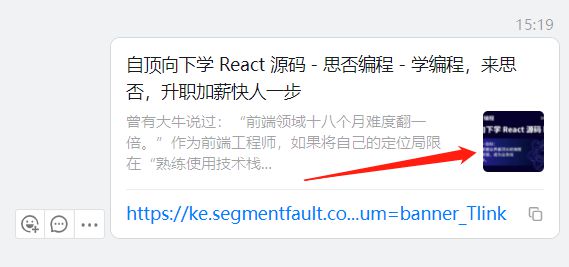
如果是直接复制链接到消息对话框中的自动识别链接,应该是自动读取的第一张图片内容作为预览图。
微信的分享卡片也是一样的,看文档就行了 ? 分享接口 | 微信开放文档
wx.ready(function () { //需在用户可能点击分享按钮前就先调用 wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
以上是 思否的 链接预览图片是如何实现的? 的全部内容, 来源链接: utcz.com/p/934602.html