elementu-i组件库按需引入不加babel插件为什么也能引进来,怎么做到的?二次封装的话按需引入应该如何实现?
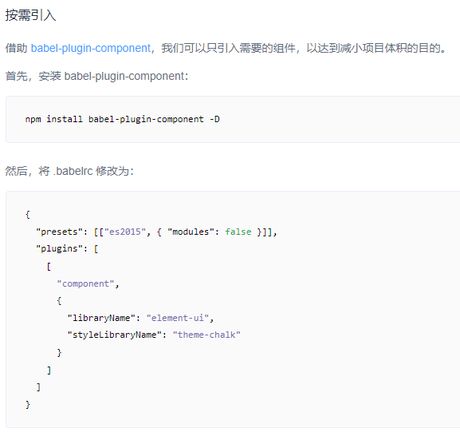
element-ui官方文档,按需引入是要装个babel插件
看源码主入口文件
export default { version: '2.15.13',
locale: locale.use,
i18n: locale.i18n,
install,
CollapseTransition,
.......
}
是用export default导出的,按ESM应该只能import element from 'element-ui'这样引入吧,但是我发现如果没安装插件,直接这样引入import { Button } from 'element-ui',也是可以引进来的,我看他们依赖里也没看出来哪个是做这个处理的,这是如何做到的?
"dependencies": { "async-validator": "~1.8.1",
"babel-helper-vue-jsx-merge-props": "^2.0.0",
"deepmerge": "^1.2.0",
"normalize-wheel": "^1.0.1",
"resize-observer-polyfill": "^1.5.0",
"throttle-debounce": "^1.0.1"
},
"devDependencies": {
"@vue/component-compiler-utils": "^2.6.0",
"algoliasearch": "^3.24.5",
"babel-cli": "^6.26.0",
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-plugin-add-module-exports": "^0.2.1",
"babel-plugin-istanbul": "^4.1.1",
"babel-plugin-module-resolver": "^2.2.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-vue-jsx": "^3.7.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-2": "^6.24.1",
"babel-regenerator-runtime": "^6.5.0",
"chai": "^4.2.0",
"chokidar": "^1.7.0",
"copy-webpack-plugin": "^5.0.0",
"coveralls": "^3.0.3",
"cp-cli": "^1.0.2",
"cross-env": "^3.1.3",
"css-loader": "^2.1.0",
"es6-promise": "^4.0.5",
"eslint": "4.18.2",
"eslint-config-elemefe": "0.1.1",
"eslint-loader": "^2.0.0",
"eslint-plugin-html": "^4.0.1",
"eslint-plugin-json": "^1.2.0",
"file-loader": "^1.1.11",
"file-save": "^0.2.0",
"gulp": "^4.0.0",
"gulp-autoprefixer": "^6.0.0",
"gulp-cssmin": "^0.2.0",
"gulp-sass": "^4.0.2",
"highlight.js": "^9.3.0",
"html-webpack-plugin": "^3.2.0",
"json-loader": "^0.5.7",
"json-templater": "^1.0.4",
"karma": "^4.0.1",
"karma-chrome-launcher": "^2.2.0",
"karma-coverage": "^1.1.2",
"karma-mocha": "^1.3.0",
"karma-sinon-chai": "^2.0.2",
"karma-sourcemap-loader": "^0.3.7",
"karma-spec-reporter": "^0.0.32",
"karma-webpack": "^3.0.5",
"launch-editor-middleware": "^2.3.0",
"markdown-it": "^8.4.1",
"markdown-it-anchor": "^5.0.2",
"markdown-it-chain": "^1.3.0",
"markdown-it-container": "^2.0.0",
"mini-css-extract-plugin": "^0.4.1",
"mocha": "^6.0.2",
"node-sass": "^4.11.0",
"optimize-css-assets-webpack-plugin": "^5.0.1",
"postcss": "^7.0.14",
"progress-bar-webpack-plugin": "^1.11.0",
"rimraf": "^2.5.4",
"sass-loader": "^7.1.0",
"select-version-cli": "^0.0.2",
"sinon": "^7.2.7",
"sinon-chai": "^3.3.0",
"style-loader": "^0.23.1",
"transliteration": "^1.1.11",
"uglifyjs-webpack-plugin": "^2.1.1",
"uppercamelcase": "^1.1.0",
"url-loader": "^1.0.1",
"vue": "2.5.21",
"vue-loader": "^15.7.0",
"vue-router": "^3.0.1",
"vue-template-compiler": "2.5.21",
"vue-template-es2015-compiler": "^1.6.0",
"webpack": "^4.14.0",
"webpack-cli": "^3.0.8",
"webpack-dev-server": "^3.1.11",
"webpack-node-externals": "^1.7.2"
}
如果我只要二次封装个别组件作为一个新组件库,如何继续保持按需引入?
回答:
你这么做只是部分导入了 JS 模块,这是 ESM 本身的能力。如果最后构建时有 Tree-Shaking 参与,那么这么看 JS 的部分确实是“按需引入”了。
但还有 CSS 的部分呢,那也是挺大一坨的。
以上是 elementu-i组件库按需引入不加babel插件为什么也能引进来,怎么做到的?二次封装的话按需引入应该如何实现? 的全部内容, 来源链接: utcz.com/p/934563.html









