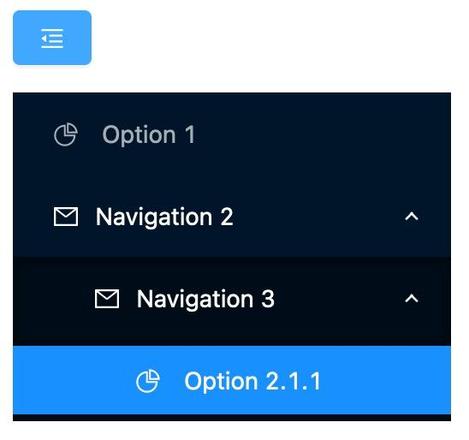
antd 1.x版本使用menu写三级菜单折叠不高亮?
版本1.x

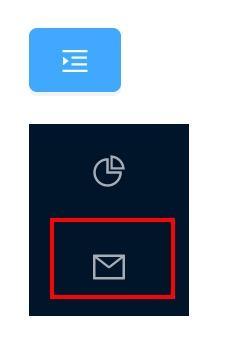
折叠后没有ant-menu-item-selected属性,3.x版本修复了这个问题,如何使用1.x版本解决这个问题?
回答:
这个问题既然官方没有做,你在写业务代码时直接改写一下不就行了?
因为你的实际项目中还是通过 v-for 循环来输出 <a-menu-item> 的。所以搭配 vue-router 获取一下当前路由信息稍微改一下就好了。
比如说在循环的时候这样处理:
// 直接复制的官方Demo将就看一下import { Menu } from 'ant-design-vue';
const SubMenu = {
template: `
<a-sub-menu
:key="menuInfo.key"
v-bind="$props"
// 按照匹配的路由信息增加激活样式
:class="{
'ant-menu-item-selected': $route.matched.some(route => route.path === menuInfo.path)
}"
v-on="$listeners"
>
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.key">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.key" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: 'SubMenu',
// must add isSubMenu: true
isSubMenu: true,
props: {
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};
但是具体情况还是需要看你的项目是怎么处理侧边导航栏的。
以上是 antd 1.x版本使用menu写三级菜单折叠不高亮? 的全部内容, 来源链接: utcz.com/p/934562.html









