如何将获取到的数据图标循环渲染到对应的菜单栏上?
UI:
<el-submenu :index="item.id + ''" v-for="item in menuList" :key="item.id"> <template slot="title">
<i v-for="item in iconsObj" :class="item" :key="item.index"></i>
<span>{{ item.authName }}</span>
</template>
data:
menuList: [],iconsObj: ['el-icon-solid', 'el-icon-check', 'el-icon-s-shop', 'el-icon-s-order', 'el-icon-s-marketing'],
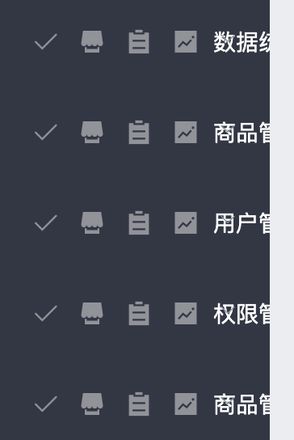
渲染出的效果:
目标:图标依次渲染到对应的菜单栏,而不是全部渲染到每栏上。
回答:
<el-submenu :index="item.id + ''" v-for="item, index in menuList" :key="item.id"> <template slot="title">
<i :class="iconsObj[index]"></i>
<span>{{ item.authName }}</span>
</template>
以上是 如何将获取到的数据图标循环渲染到对应的菜单栏上? 的全部内容, 来源链接: utcz.com/p/934455.html









