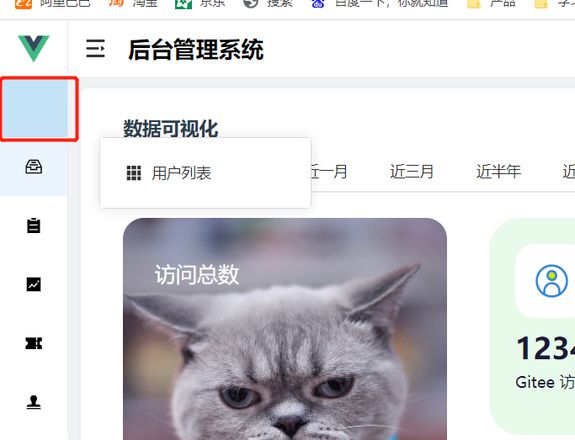
侧边栏收起来,一级栏图标没显示什么原因?
<div class="aside-box" :style="{ width: isCollapse ? '65px' : '210px' }"> <el-aside>
<div class="aside-name">
<img
data-v-70338efb=""
class="logo"
src="../assets/logo.jpg"
alt="welcome"
/>
<div class="name" v-if="isCollapse === false">FanJiangtao</div>
</div>
<div class="aside-box">
<el-scrollbar>
<el-menu
active-text-color="#0da7eb"
router
:default-active="$route.path"
:collapse="isCollapse"
collapse-transition="true"
>
<template v-for="subItem in menuList" :key="subItem.path">
<el-sub-menu
v-if="subItem.children?.length"
:index="subItem.path"
:key="subItem.path"
>
<template #title>
<el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<span>{{ subItem.meta.title }}</span>
</template>
<el-menu-item
v-for="item in subItem.children"
:key="item.path"
:index="item.path"
>
<template #title>
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<span>{{ item.meta.title }}</span>
</template>
</el-menu-item>
</el-sub-menu>
<el-menu-item v-else :index="subItem.path">
<template #title>
<el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<span>{{ subItem.meta.title }}</span>
</template>
</el-menu-item>
</template>
</el-menu>
</el-scrollbar>
</div>
</el-aside>
</div>


回答:
是不是这个一级栏图标配置的时候单词拼错导致不一致, 或者配置错了
回答:
这种问题需要你自己检查下元素,看下css怎么写的,大概率是被挤到别的地方去了,控制台找下这个图标,然后看下他的位置、大小、颜色
回答:
例如:
<el-menu-item v-else :index="subItem.path"> <template #title>
<el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<span>{{ subItem.meta.title }}</span>
</template>
</el-menu-item>
改成:
<el-menu-item v-else :index="subItem.path"> <el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<span slot="title">{{ subItem.meta.title }}</span>
</el-menu-item>
https://blog.csdn.net/Boneex/article/details/130806744
以上是 侧边栏收起来,一级栏图标没显示什么原因? 的全部内容, 来源链接: utcz.com/p/934456.html