请问这个微信小程序 原生写法,为什么不生效呢?
<view class="price_title"> <text class="unit">¥</text>
<text class="num">{{fn.split(item.shop_price)}}</text>
<text class="decimal">.00</text>
</view>
<wxs module="fn">
module.exports = {
split: function(str){
return str.split('.')[0];
}
}
</wxs>
我想 item.shop_price.split('.')[0] 直接把这个JS方法写在页面中, 如何去写呢?
回答:
item.shop_price.split('.')[0] WXML 中不能直接使用 JS 代码。
想直接在页面用split ,可以将它定义在当前页面的 JS 文件中,然后在 WXML 页面中进行调用。
page.js定义 split 函数:
// page.js 文件Page({
data: {
item: {
shop_price: '123.45'
}
},
split: function(str) {
return str.split('.')[0];
}
});
在 WXML 页面中,可以调用 split 函数,取得相应的返回值:
<view class="price_title"> <text class="unit">¥</text>
<text class="num">{{split(item.shop_price)}}</text>
<text class="decimal">.00</text>
</view>
在页面 JS 文件中定义的函数或数据,一定要挂载到当前 Page() 函数中的 data 属性上,才能在 WXML 页面中被访问到。
回答:
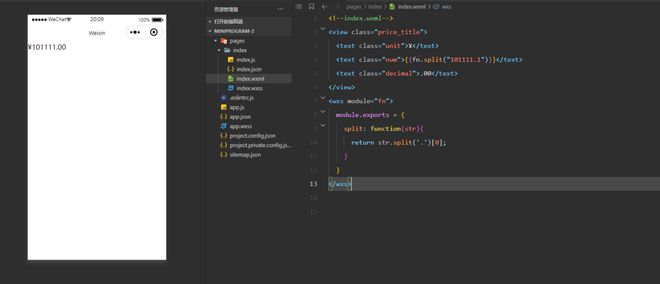
起了个demo试了一下,没发现问题
<!--index.wxml--><view class="price_title">
<text class="unit">¥</text>
<text class="num">{{fn.split("101111.1")}}</text>
<text class="decimal">.00</text>
</view>
<wxs module="fn">
module.exports = {
split: function(str){
return str.split('.')[0];
}
}
</wxs>

排查一下是不是这个item.shop_price的问题
以上是 请问这个微信小程序 原生写法,为什么不生效呢? 的全部内容, 来源链接: utcz.com/p/934151.html