vue使用图片编辑器,功能栏无法合并为一栏?
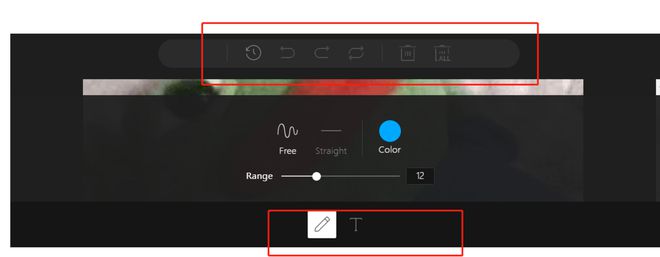
我是用了tui-image-editor的插件进行图片编辑,但是目前功能栏是这样的,分成了上下两栏.(版本是3.15.3)
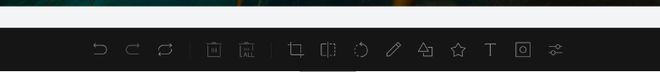
但是我想要的是这样的,一栏.
文档也并没有对这个功能提供方法.为什么有的人下载就是一栏呢(3.15.1版本有的是一栏,有的人是两栏,github也没有相关操作)
有大佬用过这个库吗?
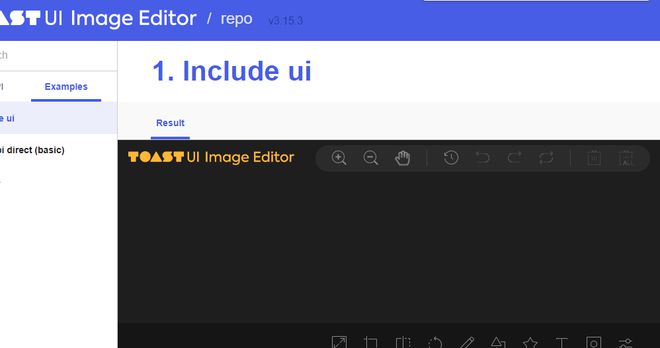
这是它文档的例子
回答:
看了下源码好像不行,直接就是和操作栏相反的。或者你可以去仓库里面提一个Issue问问作者如何把这两块合并到一起。
- tui.image-editor/controls.js at master · nhn/tui.image-editor
import { getHelpMenuBarPosition } from '@/util';export default ({ locale, biImage, loadButtonStyle, downloadButtonStyle, menuBarPosition }) => `
<ul class="tui-image-editor-help-menu ${getHelpMenuBarPosition(menuBarPosition)}"></ul>
<div class="tui-image-editor-controls">
<div class="tui-image-editor-controls-logo">
<img src="${biImage}" />
</div>
<ul class="tui-image-editor-menu"></ul>
<div class="tui-image-editor-controls-buttons">
<div style="${loadButtonStyle}">
${locale.localize('Load')}
<input type="file" class="tui-image-editor-load-btn" />
</div>
<button class="tui-image-editor-download-btn" style="${downloadButtonStyle}">
${locale.localize('Download')}
</button>
</div>
</div>
`;
- tui.image-editor/util.js at master · nhn/tui.image-editor
/** * Get help menubar position(opposite of menubar)
* @param {string} position - position of menubar
* @returns {string} position of help menubar
*/
export function getHelpMenuBarPosition(position) {
if (position === 'top') {
return 'bottom';
}
if (position === 'left') {
return 'right';
}
if (position === 'right') {
return 'left';
}
return 'top';
}
以上是 vue使用图片编辑器,功能栏无法合并为一栏? 的全部内容, 来源链接: utcz.com/p/934150.html








