
ug后处理的编辑与修改
首先选择程序/SIMENSNX10.0/加工/后处理构造器,打开后处理构造器,点击新建,进入新后处理文件的创建。如果构造器显示不是为中文,可点击选项/语言/中文切换过来。指定后处理文件名称,选择输出单位和机床及机床轴数。完成后进入参数编辑,首先设置机床参数,如机床最大行程,移刀进给率的限制等。接着点击程序和刀轨,设置程序起始序列,这里进行模态指令的设置及坐标系的选择,其它根据自己的需要设置。然后...
2024-03-01
ACE编辑器计数字符数?
这是我如何获得在ACE编辑器行总数...ACE编辑器计数字符数?editor.getSession().on('change', function(){ var lines = editor.session.getLength(); $('#lines').empty().append(lines); }); 这工作得很好,但我怎样才能得到总字也?我在API文档中找不到关于此的任何信息。谢谢。编辑...这是我怎么会这样......也划分与千位分...
2024-01-10
在服务器端编辑期间sailsjs实时更新
当您更改某些内容时,必须重新启动sails服务器令人讨厌,有没有什么办法可以让sailsjs做什么,当您保存服务器端文件时,它会自动更新客户端?在服务器端编辑期间sailsjs实时更新这是一个非常棒的功能,我喜欢帆,但该功能非常酷。回答:Nodemon是一个非常有用的开发工具,它监视目录中文件的启...
2024-01-10
无法打开Blue Ocean可视管道编辑器
最近,我安装了Blue Ocean插件,但无法找到如何使用插件的UI编辑或创建管道的方法。当我在BlueOcean中创建新管道并与GitLab存储库连接时,我没有创建/编辑管道(Jenkinsfile文件)的选项。无论回购是否包含它。当Ocean连接到git服务器时,创建结束。我无法通过URL([本地地址] / blue / organizations / jenkins / pip...
2024-01-10
在内容可编辑div中的光标处插入文本
我有一个contenteditable div,需要在插入符号的位置插入文本,可以通过IE在IE中轻松完成此操作 document.selection.createRange().text = "banana"在Firefox / Chrome中有类似的实现方式吗?谢谢!回答:以下功能将在插入符号位置插入文本,并删除现有选择。它适用于所有主流桌面浏览器:function insertTextAtCursor(text) {...
2024-01-10
通过Java在默认的文本编辑器中打开文本文件?
好。简单的问题。也许不是那么简单的答案:我有一个用Java下载的文件,我知道这是一个文本文件。无论默认文本编辑器是什么,有什么方法可以使用Java打开该文本文件?它必须适用于所有操作系统,否则我只能使用记事本打开它。:\我猜想如果没有办法,我可以使用JOptionPane并显示文本文件的内容...
2024-01-10
使用Java编辑PDF文本
有没有办法可以从Java编辑PDF?我有一个PDF文档,其中包含需要使用Java替换的文本占位符,但是我看到的所有库都是从头开始创建PDF并具有小的编辑功能。无论如何,我可以编辑PDF吗?回答:您可以使用iText做到这一点。我用以下代码对其进行了测试。它会在现有PDF的每一页上添加一段文本和一个红...
2024-01-10
iOS 8 全新特性应用间照片编辑
照片编辑扩展是iOS 8全新扩展性功能的一部分,这也是 App Store 以来最大的一次功能更新。通过照片 / 视频扩展,我们可以在苹果的照片和相机应用内访问任何应用程序的滤镜和特效。那么应用间的照片 / 视频剪辑怎么工作呢?交叉式通讯自 iOS 早期,苹果便很善于将照片和视频在应用程序间进行推送。...
2024-01-10
创建卡通头像的快速教程,使用照片编辑器
许多社交媒体网站允许他们的用户创建化身,即人或用户的卡通形象。头像广泛用于各种网站,包括 Facebook 和 Bitmoji。在众多在线平台之一的帮助下,您可以创建自己的卡通自我,有或没有照片。创建卡通头像非常简单,您可以使用免费软件和在线找到的网站来完成。在本文中,我们将向您展示根据照片和从头开始为自己创建卡通头像的基础知识。如何在 Android 上用照片制作卡通片在 Android...
2024-03-07
iOS 13 相册新体验:加入机器学习、增加更多照片编辑功能
相比于 iOS 12 及之前的版本,iPhone 相册浏览新增了「年度」、「月」和「日」三个分类。用户可以左右滑动切换时间分类并查看,在预览界面中实况照片和视频都会自动播放。相比「所有照片」平铺式的显示方式,新的时间分类模式更便于照片分类,帮助用户重温回忆。下图左为 iOS 12 右为 iOS 13:借助...
2024-01-10
创游编辑器怎么画像素 创游编辑器怎么修改图标
创游编辑器怎么画像素?图标怎么修改?创游编辑器中可制作多种游戏样式哦,例如像素的,2D的,而且还可以个性化修改图标呢,具体操作技巧现在就来告诉给各位咯~创游编辑器画像素修改图标画像素的方法目前暂未上线哦,其实像素也很好画的,就是一些格子方块进行组装即可哦!下面...
2024-01-10
无法编辑主机中的码头图像文件
我是新来的码头,我已经拉动码头图像PredictionIO,我需要编辑它中的文件并重新运行,但我不能。码头图像也不在我的目录中。如何将图像保存到我的主机并进行编辑?无法编辑主机中的码头图像文件我使用Ubuntu 17.04谢谢:)回答:有3个方法问题的方法:获取Dockerfile并对其进行编辑,然后建立自己...
2024-01-10
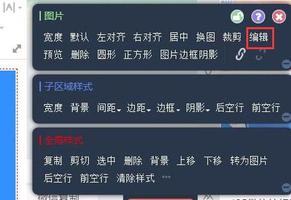
135编辑器图片怎么旋转
很多用户们在使用135编辑器的时候,不是很清楚怎么才能够将图片进行旋转等,那么如何将图片进行旋转呢,系统家园为你提供详细的教程吧~ 135编辑器图片旋转: 1、点击图片,点击右上方的“编辑”。 2、然后点击左方的“旋转”,就能够调整了。 3、可以随意的调整角度。 ...
2024-01-10
图形编辑神器有哪些 图片编辑器推荐
图形编辑神器有哪些? 图片编辑器能够提供众多惊人的照片效果。利用它,你能够对你的图片进行各种花样翻新的编辑操作。下面,我们就来看看有哪些图片编辑器。 1、Pixlr Pixlr 拥有600+ 的效果,运行平台是IOS和Android,免费。 Pixlr 号称是最流行的在线图片编辑器,有不止600种效果、...
2024-01-10
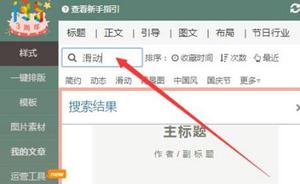
135编辑器左右滑动图片怎么设置详情
很多用户们在使用135编辑器的时候,不是很清楚要如何才能够设置能够左右滑动的图片,今天系统家园就为广大用户们详细介绍下吧~ 135编辑器左右滑动图片: 1、在搜索框中搜索“滑动”。 2、然后找到这个。 3、点击他,便能够出现在右边的窗口中。 4、然后将其中的图片依次进行...
2024-01-10
135编辑器可上传多大图片详情
很多用户们在使用135编辑器的时候,经常会有图片超过大小,无法进行上传等,那么135编辑器到底能上传多大的照片呢,有需要的用户们快来看看吧~ 135编辑器可上传多大图片:答:上传图片大小的上线是:5M。 最好尽量选择宽度为600的图片。 这是公众号兼容的大小。 135编辑器相关介绍...
2024-01-10

