怎么让水平方向的滚动条保持在最右边?
需要往页面的水平的方向一直追加东西,想让滚动条保持在页面的最右边,好让追加之后的东西能看见,不然的话滚动条保持在原来的位置
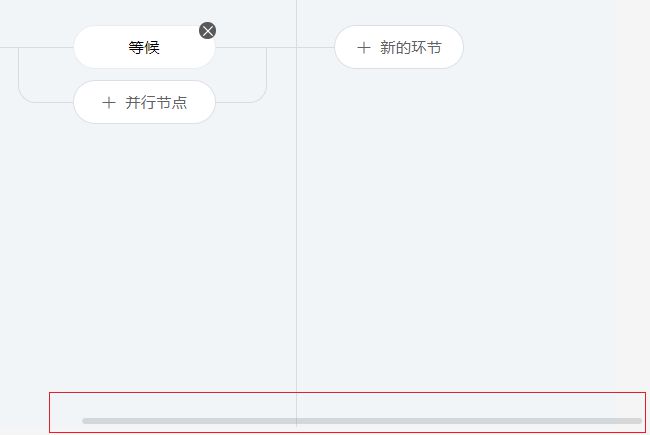
这是还没往后面新增东西时候滚动条的位置
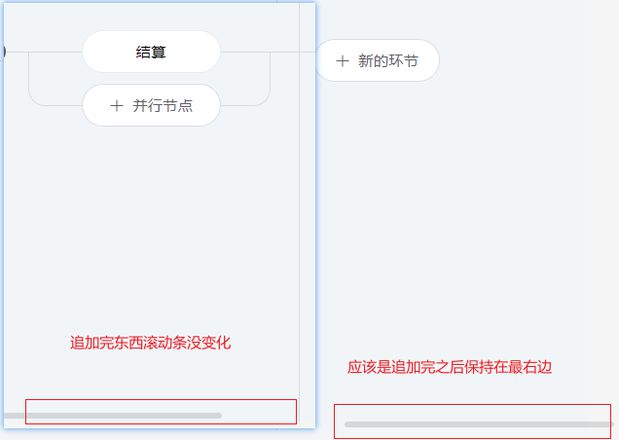
这个是往后面已经追加东西了滚动条的位置还是没变话
试了好几个都没用,请问这个滚动条该怎么设置呢?

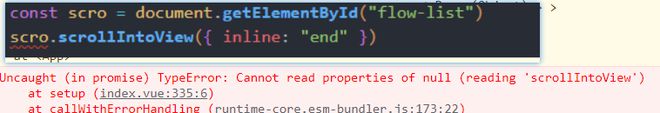
这样的方法也不行
回答:
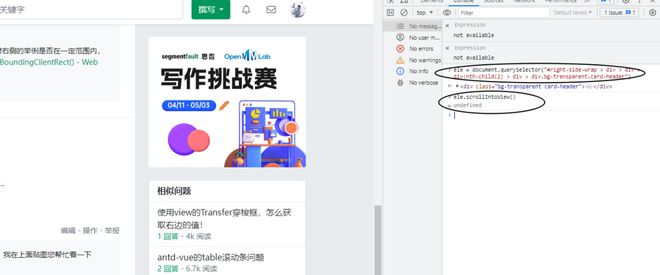
每次创建完节点,让节点滚动到可视区。这样处理会更好吗?
https://developer.mozilla.org/en-US/docs/Web/API/Element/scro...
调试方式:
回答:
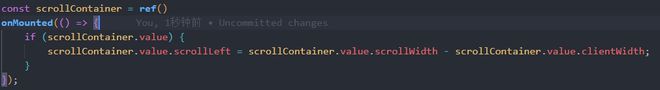
追加完内容设置一下容器的scrollLeft
回答:
每次创建完节点之后判断一下剩余空间是否满足业务需求,不满足的话使用 Element.scrollLeft - Web API | MDN 这个API是滚动容器的横向滚动条滚动到对应位置就好了。
回答:
首先获取到容器的宽度
const left = $('.content').width();然后使用scrollLeft设置
$('.content').scrollLeft(left); 以上是 怎么让水平方向的滚动条保持在最右边? 的全部内容, 来源链接: utcz.com/p/934149.html









