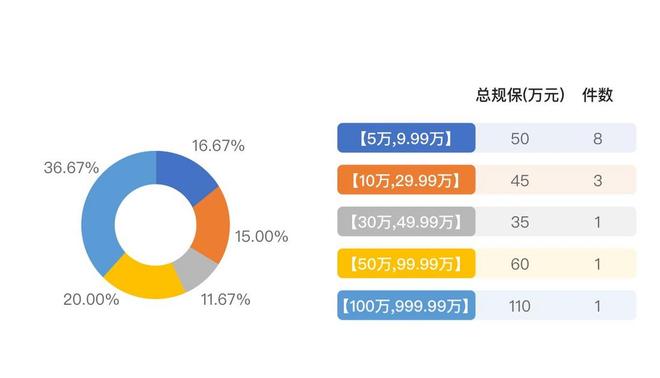
请问echarts如何实现以下效果?
 求解 用的vue3
求解 用的vue3
回答:
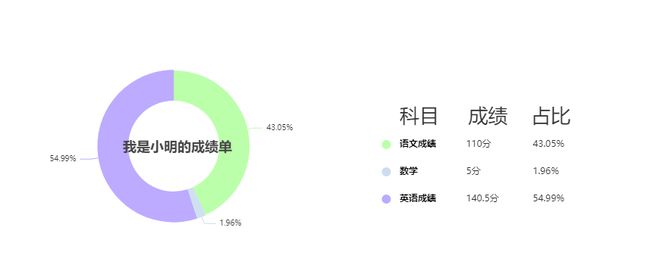
效果
实现代码
<template> <div>
<div class="echartsBox"
id="main"></div>
</div>
</template>
<script>
export default {
data() {
return {
data: [
{ name: "表头" },
{ value: 110, name: "语文成绩" },
{ value: 5, name: "数学" },
{ value: 140.5, name: "英语成绩" }
]
};
},
mounted() {
// 在通过mounted调用让echarts渲染
this.echartsInit();
},
methods: {
echartsInit() {
const main = document.getElementById("main"); // 获取dom元素作为eacharts的容器
this.$echarts.init(main).setOption({
title: {
zlevel: 2, // 控制圆环图中间的字的层级
text: "我是小明的成绩单",
top: "47%", // 控制位置
left: "32%", // 控制位
textAlign: "center" // 让文字居中
},
tooltip: {
trigger: "tem", // 触发机制,鼠标悬浮圆环项上
show: true // 控制鼠标悬浮是否显示数据
},
legend: {
data: [{ name: "表头", icon: 'none' },
{ name: "语文成绩" },
{ name: "数学" },
{ name: "英语成绩" }],
orient: "vertical", // 控制水平排列
top: "36%", // 调整位置
right: "2%", // 距离右侧位置
icon: "circle", // 修改小图标为圆形
itemHeight: 12, // 修改圆形小图标的大小
textStyle: {
// 文字的样式
fontSize: 26, // 可控制每个legend项的间距
// color: "#828282",
rich: {
// 通过富文本rich给每个项设置样式,下面的oneone、twotwo、threethree可以理解为"每一列"的样式
oneone: {
// 设置文字、数学、英语这一列的样式
width: 80,
color: "#000000",
fontSize: 12,
fontWeight: "bolder"
},
twotwo: {
// 设置10分、20分、30分这一列的样式
width: 80,
color: "#333",
fontSize: 12
},
threethree: {
// 设置百分比这一列的样式
width: 80,
color: "#E0EE0",
fontSize: 12
}
}
},
formatter: (name) => {
// formatter格式化函数动态呈现数据
console.log(name);
var total = 0; // 用于计算总数
var target; // 遍历拿到数据
for (var i = 0; i < this.data.length; i++) {
if (this.data[i].value) {
total += this.data[i].value;
if (this.data[i].name === name) {
target = this.data[i].value;
}
}
}
var v = ((target / total) * 100).toFixed(2);
let row
if (name === '表头') row = '科目 成绩 占比'
else row = `{oneone|${name}} {twotwo|${target}分} {threethree|${v}%}`
return row;
// 富文本第一列样式应用 富文本第二列样式应用 富文本第三列样式应用
}
},
color: ["#baf", "#bfa", "#cde"], // 控制圆环图的颜色
series: [
{
name: "成绩单",
type: "pie", // 类型为饼图
radius: ["30%", "50%"], // 圆环分为内径和外径,就是两个半径不一样的饼图可组成一个圆环图,radius数组中的两项分别为内径和外径(相对画布的百分比)
center: ["32%", "50%"], // 调整圆环图位置
data: this.data, // 饼图的数据,一般是发请求获取的
avoidLabelOverlap: true, // 防止牵引线堆叠挤在一块
label: {
normal: {
show: true,
position: "outside", // 另有参数inside,可以让数据在圆环上
formatter: "{d}%", // 模板变量有 {a}、{b}、{c}、{d},分别表示系列名,数据名,数据值,百分比。{d}数据会根据value值计算百分比
textStyle: {
// 牵引线上的文字的样式
align: "right",
baseline: "middle",
fontFamily: "微软雅黑",
fontSize: 12,
fontWeight: "older",
color: "#333"
}
}
},
labelLine: {
show: true, // 是否显示延展线
length: 10 // 延展线条的长度
}
}
]
});
}
}
};
</script>
<style lang="less" scoped>
.echartsBox {
width: 800px;
height: 400px;
}
</style>
回答:
图例有formmate函数,配合rich,就可以了
以上是 请问echarts如何实现以下效果? 的全部内容, 来源链接: utcz.com/p/934135.html







