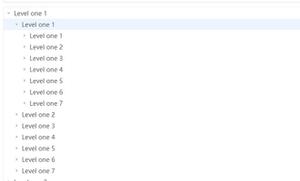
怎么通过下拉框筛选,直接滚动到el-tree的指定当前筛选的节点上?

回答:
可以搜索后选中该节点后滚动到选中的节点位置
<div style="height:100px;overflow:scroll" ref="treeParent"> <el-tree :data="data" :props="defaultProps" default-expand-all highlight-current node-key="id" ref="tree"> </el-tree>
</div>
this.$refs.tree.setCurrentKey(7);this.$nextTick(() => {
let parent = this.$refs.treeParent;
const node = parent.querySelector(".el-tree-node.is-current");
parent.scrollTo({
top: node.offsetTop,
behavior:"smooth"
});
});
回答:

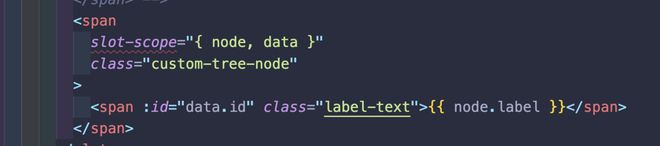
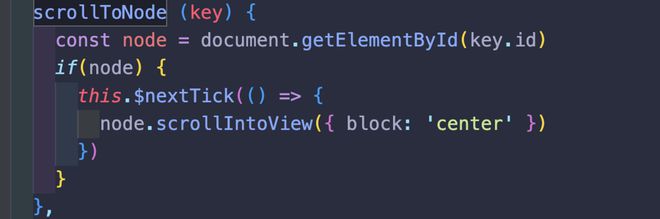
可以给节点绑定一个动态的id,
然后直接使用这个方法就可以了

以上是 怎么通过下拉框筛选,直接滚动到el-tree的指定当前筛选的节点上? 的全部内容, 来源链接: utcz.com/p/933988.html