为什么v-deep重写了el-tabs的样式,却没有效果
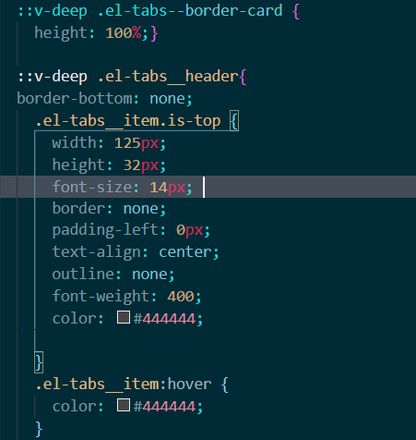
v-deep重写了.el-tabs__header的样式,如图。

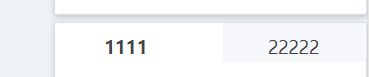
但是文字并没有居中显示。如图

气死我了!!
求大佬帮帮我
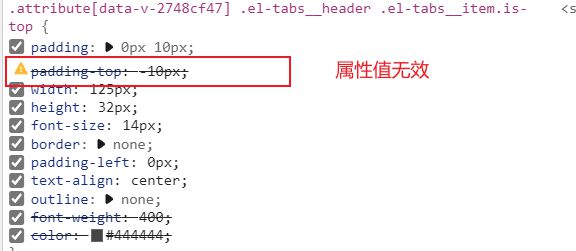
使用padding,可以左右调,可以往下调,但是上不去。如果把高度还原成原来的,那就是居中,可是如果高度为32px就不行。
回答:
::v-deep .el-tabs{ .el-tabs__item {
// 在这里面改试试看
}
}
回答:
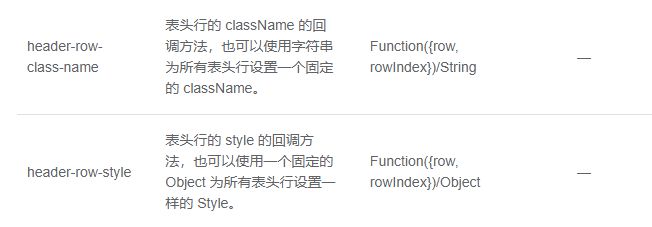
elementUI修改表头的样式有定义好的方法
标签里:
<el-table :header-row-style="rowClass"></el-table>js:
rowClass({ row, rowIndex}) { return {font-size: 12px; ...}
}
或者添加一个className,在对这个class设置样式
<el-table :header-row-class-name="rowClass"></el-table>rowClass({ row, rowIndex}) {
return 'tableHeaderStyle'
}
<style scoped>
::v-deep .tableHeaderStyle{
font-size: 12px;
...
}
</style>
回答:
在chrome里,在tab那里, 右键-> 检查, 如果你的样式没问题的话, 应该是启用了tab的close功能, 右边有一个关闭按钮占位了, 所以导致你这里无法居中。 看看代码里是否有editable
看看检查里是不是有这个东西存在<i class="el-icon is-icon-close"></i>
以上是 为什么v-deep重写了el-tabs的样式,却没有效果 的全部内容, 来源链接: utcz.com/p/936460.html








