vuex数据修改过快 watch只有最后一条,怎样监听全部的变化?
在vue2中,vuex修改数据(连续几条数据几乎同时)。在页面watch监听时,只触发最后的值。有没有遇到过这样的情况,这怎么解决
for (let i = 0; i < 10; i++) { this.$store.commit("testIn", i);
}
下面的打印出1-10
const mutations = { testIn(state, val) {
state.testIn = val;
console.log(val);
},
}
监听时只打印10
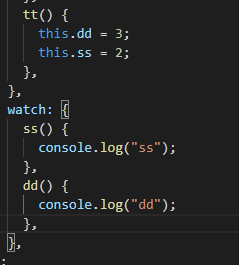
watch: { "$store.state.app.testIn"(val){
console.log(val);
}
}
回答:
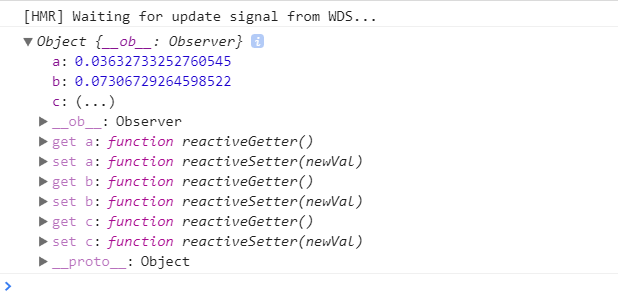
watch 导致的,Vue 为了提升性能会合并成一个更新。
如果想要每次都受控,可以在每次 commit 修改的时候去做处理,而不是使用 watch 在页面中操作。
如果非要这样做,可以简单的使用 setTimeout 来包裹赋值操作,这样每一次的修改都可以触发 watch 了。
但是还是推荐你在 commit 时处理。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
你可以把所有要修改的数据改完,然后再把新数据传给 mutation ,本质原因是你在 mutation 改值的地方设计就出现了问题。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 vuex数据修改过快 watch只有最后一条,怎样监听全部的变化? 的全部内容, 来源链接: utcz.com/p/933909.html