watch怎么样能不监听接口调用后的赋值?
在一个修改页面中有一个form表单,其中有一项radio单选项,先假定他是 type ,值可选 1 或者 2 , type 在 data 中初始值为 1type 为 1 或 2 时页面分别展示子表单1或子表单2
在 watch 中监听 type ,当 type 改变时初始化子表单的值
现在进入修改页面后 created 中调用查询接口,从后台获取 type 的值
当获取到的 type 值为 2 时,遇到了这样一个问题:
immediate 为 true 时
watch 会监听到两次变化,第一次 type 的value为 1 ,第二次 value 为 2
immediate 为 false 时
watch 会监听到value为 2
因为触发了 watch ,从后台获取到的子表单信息又被 watch 中的方法初始化掉了。
虽然把 watch 中初始化子表单的方法放到 type 的radio-group中作为 @change 方法可以解决这个问题,但是 watch 本来设计出来不是就应该是这么使用的吗,为什么他会额外监听到一次变化,导致即使 immediate 设成 false 时,第二次改变仍会把从接口获取的值重新初始化。是因为 data 初始化的时候触发了 watch 的第一次监听,然后接口触发了 watch 第二次监听吗
如果是这个原因,有什么方法能够优化 watch 的监听,使得它在接口查询后不触发,等拿到数据,用户手动修改时才触发监听事件吗
回答:
v2:使用this.$watch去监听某个变量,this.$watch会返回一个函数,调用返回的函数即可取消监听
let watch = this.$watch("value",()=>{},{ immediate: true })watch();
v3:类似的watch也会返回一个函数
let watch = watch(() => state.value, (newval, oldval) => { console.log("新值:", newval, "老值:", oldval);
},
watch()
回答:
watch是渲染结束后监听某些值的改变的,页面初始化的操作不要放在里面
回答:
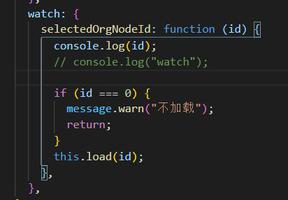
其实也可以直接在 watch 中前置判断一下,是否需要继续执行后续的逻辑既可以了,不需要直接 return。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 watch怎么样能不监听接口调用后的赋值? 的全部内容, 来源链接: utcz.com/p/933910.html