【Vue】vue 中 watch 多个属性变化问题
data定义一个 filter 过滤参数属性, filter 中多m个属性
filter: {a:null,
b:null,
c:null,
c:null,
}
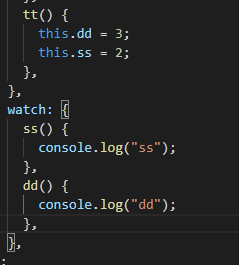
watch监听属性变化,去读取数据
'filter' :{handler:'getProduct',
deep:true
}
有一个按钮,修改filter n 个属性,
function(){this.filter.a=xx
this.filter.b=xx
...
...
}
这时候 watch会触发多次,如果让它只触发一次呢?
回答
即使你同时修改了n个属性,watch也是触发一次啊:
<template> <div class="hello">
<h1 @click="change">click</h1>
</div>
</template>
<script>
export default {
data () {
return {
filter: {
a: null,
b: null,
c: null
}
}
},
watch: {
filter: {
handler: 'getProduct',
deep: true
}
},
methods: {
change () {
this.filter.a = Math.random()
this.filter.b = Math.random()
},
getProduct () {
console.log(this.filter)
}
}
}
</script>

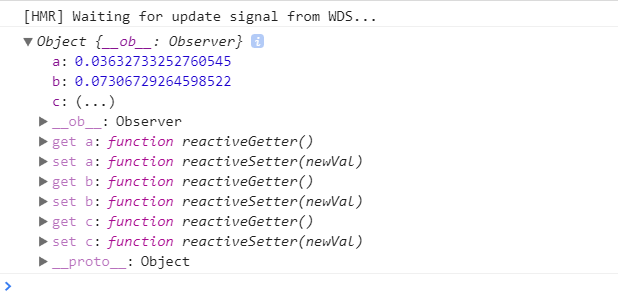
输出结果如上图,a和b都改变了,并且只log一次。
如果你不需要 watch 来管理
个人建议(仅仅只是建议) 就写个方法 在你 修改完 数据 后 去调用吧
或者说
this.filter = { a: xx,
b: xx
}
不知道可以不可以
一起赋值试过吗
let t = JSON.parse(JSON.stringify(this.filter))t.a=xx
t.b=xx
this.filter = t
每次赋值时,变更原有的数据地址,然后监控当前数据(deep:true也不需要)即可
this.filter = {
a: xx,b: xx
}
这样是可以的。绝对没问题。
以上是 【Vue】vue 中 watch 多个属性变化问题 的全部内容, 来源链接: utcz.com/a/76270.html