Vue的watch如何只作用于单个组件?



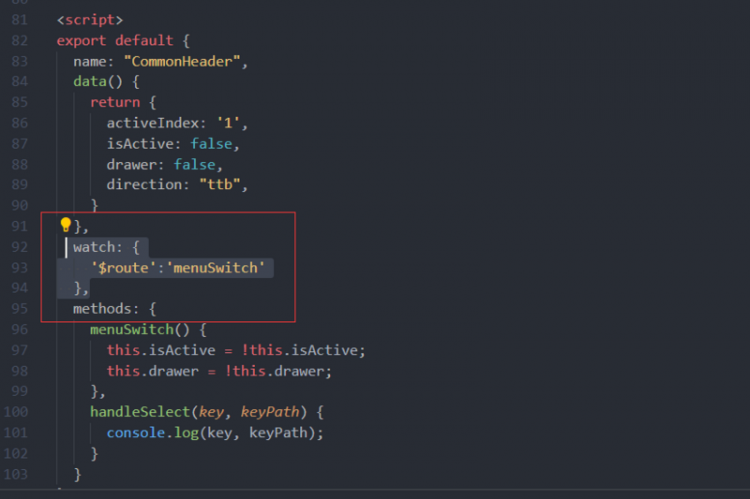
图1的导航栏每次点击跳转页面的时候 因为是单页面文件 所以我想到了用watch监听路由跳转 执行图2的menuSwitch函数 每次点击路由都能跳转的同时 关闭导航栏 但是我在另外一个组件点击红框内的路由时(图3) 是不是因为 watch全局监听了 还是会调用menuSwitch函数
请问这个问题怎么解决啊?
回答
侧边导航和首页导航是不是共用组件了?
以上是 Vue的watch如何只作用于单个组件? 的全部内容, 来源链接: utcz.com/a/74478.html






