
苹果watch有什么用
苹果watch有什么用 watch是 苹果 最新推出的一款智能 手表 ,相当于一部手机,其功能齐全,使用便捷,深受人们喜爱。那么, 苹果手表究竟有什么功能呢?它的价格又是怎样呢?下面赶紧一起来看看吧! 一、苹果手表有什么功能 1、Apple Watch内置应用一览 Apple Watch是iPhone的功能拓展,也是一...
2024-01-10
苹果watch有多少功能又有什么用
苹果watch有多少功能 又有什么用Apple Watch是苹果公司今年4月推出的一款智能手表,由于整合了Force Touch(压力感应)、Digital Touch(传送图案、触动、心跳)、Taptic Engine(线性致动器)等新技术,所以也是目前功能最强的智能手表。主要功能有:首先,Apple Watch是一块表。它的核心功能,就是看时间。...
2024-01-10
cad里面CH和LD是什么
品牌型号:惠普HP15s-er2000AU笔记本系统:Windows 11一般图纸,ch:high高、cw:wide宽、ld:deep深。CAD是指使用CAD软件制作出来的图,可以用于建筑施工,室内设计、机械制图等。CAD又称计算机辅助设计,指利用计算机帮助设计人员进行设计工作,在设计中我们通常要用使用计算机对不同方案进行大量的计算,从而分析和比较,然后以决定最优方案。为了提高作图速度,用...
2024-02-10
watch怎么样能不监听接口调用后的赋值?
在一个修改页面中有一个form表单,其中有一项radio单选项,先假定他是 type ,值可选 1 或者 2 , type 在 data 中初始值为 1type 为 1 或 2 时页面分别展示子表单1或子表单2在 watch 中监听 type ,当 type 改变时初始化子表单的值现在进入修改页面后 created 中调用查询接口,从后台获取 type 的值当获取到的 type 值为 2 时,遇到...
2024-02-07
苹果Watch Ultra上的L5 GPS信号是什么?
Apple Watch Ultra功能丰富,但其双频、L1 和 L5 GPS 信号兼容性很容易被忽视。这可能部分是因为大多数人对 GPS 信号标准知之甚少,因此有必要了解这一新增功能的价值以及它对这款强大的新款Apple 智能手表的潜在拥有者意味着什么。GPS 标准并不是昂贵的智能手表最性感的地方。社会很容易讨论智能手机信号,因为每个人都在争论他们可能不知道他们所在社区已经存在的5G技术的进步。...
2024-02-13
vue3的watch除了监听指定的对象,回调函数里的对象为什么也被监听了?
场镜做一个复选框全选功能,复选框绑定一个checkedAll的ref,然后其他选项比较多,我使用了一个reactive,然后我监听checkedAll,循环更改其他复选框。代码const keyList = [ { key: 'name', text: '姓名' }, { key: 'age', text: '年龄' }, { key: 'hobby', text: '爱好' }, ...
2024-03-13
iwatch充不进电是什么原因
品牌型号:iwatch系统:WatchOSiwatch充不进电的原因:1、可能是电量不足或者是进入灰尘。2、将AppleWatch的背面放在充电器上。充电器的磁铁会使AppleWatch对齐,AppleWatch仍然无法充电,则将其强制重新启动。同时按住侧边按钮和DigitalCrown表冠至少10秒钟,或者直到看到Apple标志。3、与iPhone手机一样,AppleWatch上的Wat...
2024-01-14
iwatch睡眠监测怎么使用(iwatch开启睡眠模式教程)
现在很多人都有监测健康的设备,可以通过智能手环或者智能手表来进行监测。其中iwatch可以开启睡眠模式,在睡梦中实时监测用户的心跳速率还有其他各项数据。帮助你分析自己的睡眠质量,引起重视,那么如何进行监测呢?iwatch如何监测睡眠 1、打开 Apple Watch 的睡眠应用或手机的健康APP ,设定睡眠目标。 2、佩戴手表入睡,AppleWatch 就可以跟踪您的睡眠。起床...
2024-01-19
java什么时候使用CountDownLatch
CountDownLatch是通过一个计数器来实现的,计数器的初始值为线程的数量。每当一个线程完成了自己的任务后,计数器的值就会减1。当计数器值到达0时,它表示所有的线程已经完成了任务,然后在闭锁上等待的线程就可以恢复执行任务。CountDownLatch的伪代码如下所示://Main thread start//Create CountDownLatch fo...
2024-01-10
控制你的Mac什么时候和如何与Wimoweh睡觉
你的Mac经常在不方便的时候睡觉,就像你一样这个菜单栏应用程序的功能,在我看来,应该包括在每个Mac。对于初学者,您可以告诉Wimoweh在运行特定应用程序时不要睡觉。您也可以设置一个睡眠定时器让您的Mac在某些时间睡觉。你也可以轻松地保持你的Mac无限期地清醒,或至少直到你这在Mac OS X中已...
2024-01-10
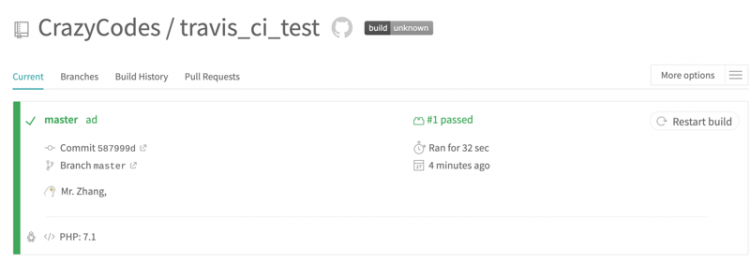
【php】是时候了解下Travis CI是什么了
前言首先祝各位朋友新年快乐,工作顺利,事业有成,永无BUG。有些朋友一直疑惑Travis CI是个什么东西,网络上搜索后得知的答案是自动测试,自动发布。自动xx 这个名词貌似非常流行,这也是DevOps的一部分,什么?DevOps是什么?我们下一章讲讲这个。先来解释下“自动”这个词,自动顾名思义是自动...
2024-01-10
进口ct6什么时候上市(ct6什么时候上市)
一.进口的凯迪拉克C丅6。这车没有进口的,美国市场的CT6也是中国产的 二.雪铁龙C6是什么时候上市的?那有公开过的发布于2008-10-19 12:00对C6系列评价为: 雪铁龙C6上周末正式登陆中国。 三.科创板上市时间?1.2019年6月13日,科创板正式开板; 7月22日,科创板首批公司上市; 8月8日,第二批科创板公...
2024-01-10
苹果概念机什么时候上市(iPhoneLightmac概念新机上市时间)
驱动中国2015年1月29日消息,苹果Lightmac概念新机在近日曝光,据工程师Tomas Moyano表示,这款产品将结合台式电脑的强大功能、平板电脑的体验以及触摸摄影技术。 据了解,该款产品分为两部分,即主机和投影显示框,这款产品的配置也极其高端,它的主机搭载英特尔i9处理器,运行内存为16GB RAM,处理工艺工作可保持连续24小时续航。改产品的日常工作主要是通过蓝牙6.0...
2024-02-27
什么时候在React组件中使用构造函数?
我总是写React代码,尤其是在ES6类中。但是我的问题是,何时constructor(props)在ReactComponents中使用它?该constructor(props)行是否与组件及其道具的渲染有关?回答:接受的答案是错误的(也许只是滥用“ render”一词)。正如我在评论中解释的那样 ,React组件的构造函数是在首次安装或实例化组件时执行的...
2024-01-10
华为watch3,华为手表watch3什么时候上市
1,华为手表watch3什么时候上市 2017年03月07日开始上架,2017年03月10日10:08开始订金预约, 现在在华为商城每日10:08开售,更多信息请关注华为商城。华为watch很不错的。1、watch的功能是连接手机/平板、语音交互、信息助手、运动检测、心率检测、音乐控制。watch2的功能是连续心率检测、运动指导评估...
2024-01-10
iPad Air 2什么时候上市
尺寸 虽然关于苹果将推出12英寸级别屏幕iPad Pro的传闻仍在继续,但是已经有越来越多的迹象表明,iPad Air 2将继续保持前任的水准,仍然将屏幕控制在9.7英寸的水平。 虽 然屏幕大小不变,但是有可能改变的确实机身的厚度。苹果已经将iPhone 6的厚度继续变小,我们也希望在iPad Air 2的身上看到相同的趋势。事实上到目前为止曝光的图片已经证明了这一点。今年早些时候曾经有几...
2024-02-04
一加ace2什么时候出
很多一加的铁粉现在已经开始关注一加ace2什么时候出来,跟据可靠消息一加ace2在明年的第一个季度推出,准备入手一加ace2的小伙伴们千万不要错过了。 一加ace2什么时候出答:明年第一个季度。 一加ace2很有可能在明年的第一个季度推出,大家还是可以狠狠期待一下的。 一加ace2介绍核心...
2024-01-10
Catalyst Black什么时候公测 黑色催化剂上线时间分享
Catalyst Black什么时候公测,游戏里面加入了不错的角色和装备枪械等,开启很酷的玩法,通过自己创建方式来解锁角色,开启几分钟的热血对决,下面就来介绍下Catalyst Black什么时候出。Catalyst Black公测时间Catalyst Black游戏会在5月25日公测上线;玩家定制在 Catalyst Black 中占据了前列,开发人员经...
2024-01-10
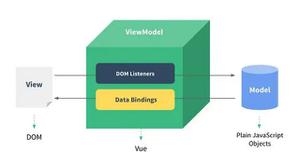
Vue.Js中的$watch()方法总结
前言最近公司用vue框架写交互,之前没怎么写过,但是很多数据双向绑定的东东跟angular很像!所以上手很快!哈哈今天就碰到一个vue的问题啊!!产品需求是,datetimepick时间选择器一更改时间,就重新ajax获取数据渲染图表,很简单的需求啊!用angula ng-change监听inpu框框,分分钟搞定啊!用特么js原生...
2024-01-10
Vue开发之watch监听数组、对象、变量操作分析
本文实例讲述了Vue开发之watch监听数组、对象、变量操作。分享给大家供大家参考,具体如下:1.普通的watchdata() { return { frontPoints: 0 }},watch: { frontPoints(newValue, oldValue) { console.log(newValue) }}2.数组的watch:深拷贝data() { return { winChips: new Array(11).fill(0) }},watch: { winC...
2024-01-10
vue首次赋值不触发watch
可通过其immediate 属性进行配置,默认为falsewatch:{ "aaa":{ immediate:true, handler:function(){ }}...
2024-01-10
vue中watch无法监听路由
想实现点击导航菜单更改路由,并监听路由的name属性,改变高亮菜单选项现在点击能实现切换路由,但是无法触发App.vue或者Header.vue的watchApp.vue<template> <v-app class="body"> <Header></Header> <v-content> <router-view></router-view> </v-content> </v-app></template><script>import Header from './com...
2024-01-10
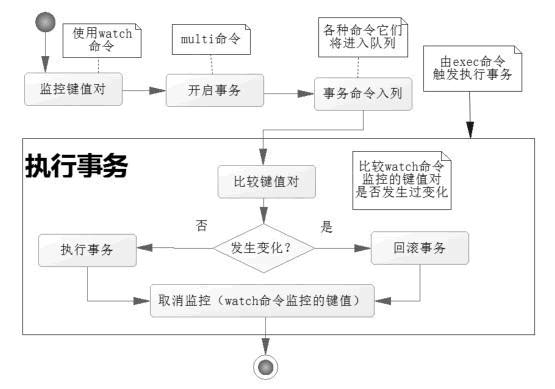
关于 redis的watch
> set key 0OK> watch keyOK> incrby key 5(integer) 5> get key"5"> multiOK> incrby key 5QUEUED> exec(nil)> multiOK> incrby key 5QUEUED> exec1) (integer) 10> get key"10"发现 watch 只能阻止最近的一次事务。这让我瞬间懵了。如果在并发的情况下,同一个事务代码被执行了多次。watch 只能阻止第一次吗??那 watch 的应用场景在哪...
2024-01-10
vue-$watch属性方法
特性https://www.cnblogs.com/widgetbox/p/8954162.htmlhttps://segmentfault.com/a/1190000012948175?utm_source=tag-newest1、computed特性一个数据受多个数据影响是计算值应用:就是简化tempalte里面{{}}计算和处理props或$emit的传值具有缓存性,页面重新渲染值不变化,计算属性会立即返回之前的计算结果,而不必再次执行函数...
2024-01-10
vue之watch用法
tempalte:<div id="demo"> <p>{{arr[0]}}</p> <button @click="clickMe()">修改</button> //观察数据为字符串或数组 <input v-model="example0"/></di...
2024-01-10
Vue的watch监听事件
相关Html:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>名称案例</title> <script src="../js/vue-2.4.0.js"></script></head><body><div > <input type="text" v-model="firstname" @keyup="getFullname">+ <input type="text" v-model="l...
2024-01-10
Vue(八):监听属性watch
Vue.js 可以通过 watch 来响应数据的变化。以下实例模拟购物车里商品数量增加,对应价格也增加 <!--模拟购物车商品数量增加,价格也随之增加--> <div id = "app"> <h3>Search Goods</h3> <input type='goodsname' v-model="goodsname" /> <br><br> <table border=1> ...
2024-01-10
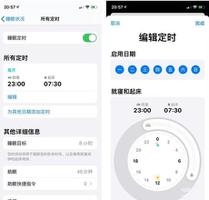
Vue的watch如何只作用于单个组件?
图1的导航栏每次点击跳转页面的时候 因为是单页面文件 所以我想到了用watch监听路由跳转 执行图2的menuSwitch函数 每次点击路由都能跳转的同时 关闭导航栏 但是我在另外一个组件点击红框内的路由时(图3) 是不是因为 watch全局监听了 还是会调用menuSwitch函数请问这个问题怎么解决啊?回答侧边导航...
2024-01-10

