vue3 使用 keep-alive不生效, 切换页面依然会刷新页面,如何处理?
"pinia": "^2.0.14","vue": "^3.2.25",
"vue-cropper": "^1.0.5",
"vue-router": "^4.0.15"

我希望之前所有的页面都缓存起来,在切换页面时, 依然能保留之前的状态,比如滚动条的位置等等
然后我使用了keep-aive
<!-- App.vue --><!-- MultiTab 组件就是图中的菜单栏, 它会显示之前所有经历过的页面 -->
<MultiTab />
<router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" />
</keep-alive>
</router-view>
但是keep-aive并没有生效,每次切换页面都会刷新.
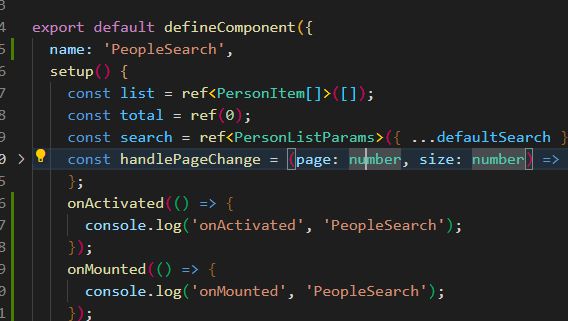
切换页面时, onActivated和onMounted都会触发, 但是页面的数据和状态都重置了
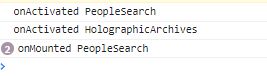
在HolographicArchives和PeopleSearch都切换过的情况下,从HolographicArchives切换至PeopleSearch打印如下
有没有大佬知道这个要怎么解决
回答:
应该是缺少一个key导致的
<router-view v-slot="{ Component, route }"> <keep-alive>
<component
:is="Component"
:key="route.path"
/>
</keep-alive>
</router-view>
key要保证唯一 就行
以上是 vue3 使用 keep-alive不生效, 切换页面依然会刷新页面,如何处理? 的全部内容, 来源链接: utcz.com/p/933850.html