router.back返回上一页,不刷新?
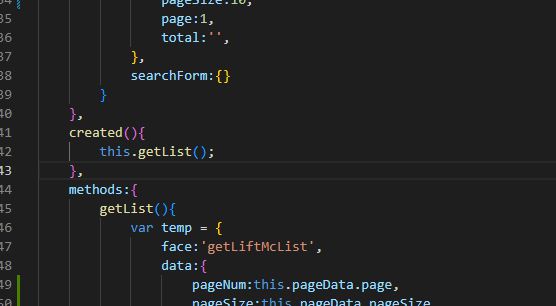
遇到的情况如下:页面在created时调用拉取数据的接口方法getList():
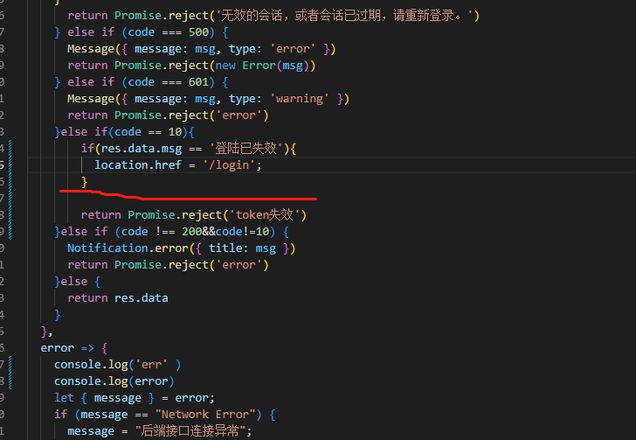
;根据请求拦截里面判断,token失效。然后跳转到登录页面(直接用表达式location.href = '/login'):
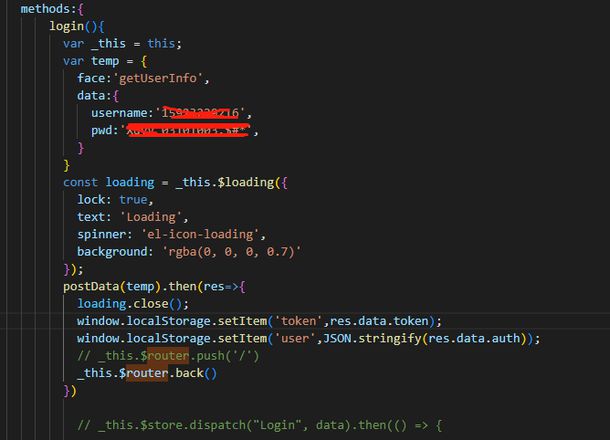
;重新登录后,返回上一页(不是定向跳转到首页,最开始确实是直接定向到首页,但是这样体验不太好):
。
这时候就发现一个问题,当前页面数据没更新,接口也没请求(created钩子函数没有执行),控制台还有报错信息(Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'success')),内容大致是上一个流程token失效跳转登录页面后,没有正常返回回调导致的。
给我的感觉就是当前这个页面还保存的返回登录页面前的状态,整个流程卡在那里了,必须重新刷新才正常。
不知道有没有人遇到这个情况的。另外,页面默认设置的路由缓存,但是我发现在切换页面的时候,每次都进入了created钩子内,每次页面数据都刷新了的
回答:
大概知道你想要的效果给你的一个参考:https://www.cnblogs.com/ichenchao/articles/11625844.html
go(-1): 原页面表单中的内容会丢失;
this.$router.go(-1):后退+刷新;this.$router.go(0):刷新;
this.$router.go(1) :前进
back(): 原页表表单中的内容会保留;
this.$router.back():后退 ;this.$router.back(0) 刷新;
this.$router.back(1):前进
以上是 router.back返回上一页,不刷新? 的全部内容, 来源链接: utcz.com/p/933830.html