微信小程序 wx.navigateBack() 返回页面如何传递参数
wx.navigateBack() 函数用于跳转到页面栈中的某一页,但是并不能像其他导航函数一样可以通过 url 传递参数,因此返回页面只能使用其他方法传递参数。
定义全局数据
将数据存到 app.data 中,然后返回上一页面从全局数据中获取,这样做确实很方便,但是因为数据为全局数据,必须谨慎维护,否则全局某处做出修改,牵一发而动全身。
本地缓存
将数据存到本地缓存中(localStorage),然后返回页面的时候从缓存中获取数据,但是本地缓存空间大小存在限制,若空间不足会自动清除其中最久未使用的数据,同样可能会造成意想不到的影响。
在页面栈储存数据
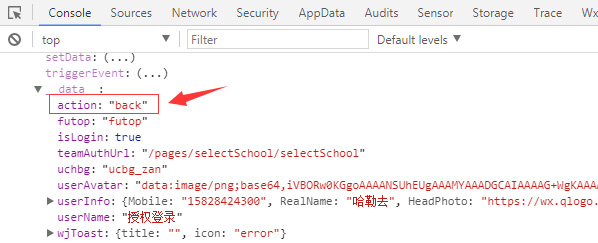
使用 getCurrentPages() 函数获取当前页面栈的实例,通过数组下标就能访问到我们刚刚浏览的页面,这是个时候我们可以使用 setData() 方法自定义数据,返回页面的时候在读取页面栈里面保存的数据。
当前将要返回的页面
let pages = getCurrentPages();//当前页面
let prevPage = pages[pages.length-2];
//上一页面
prevPage.setData({
//直接给上移页面赋值
back: true,
});
wx.navigateBack({
//返回
delta:1
})

返回的上一页
我们在 onShow() 函数里面获取我们前面设置的值
let pages = getCurrentPages();let currPage = pages[pages.length-1];
if (currPage.data.back){
// do something
}
以上是 微信小程序 wx.navigateBack() 返回页面如何传递参数 的全部内容, 来源链接: utcz.com/p/232016.html