Vue3 的 Script 标签语法糖 setup 的用法?

在我查阅官网相关介绍时,发现这句话(上图红圈内)。
这句话该如何去理解呢?
回答:
直观比较下两种写法编译后的样子:
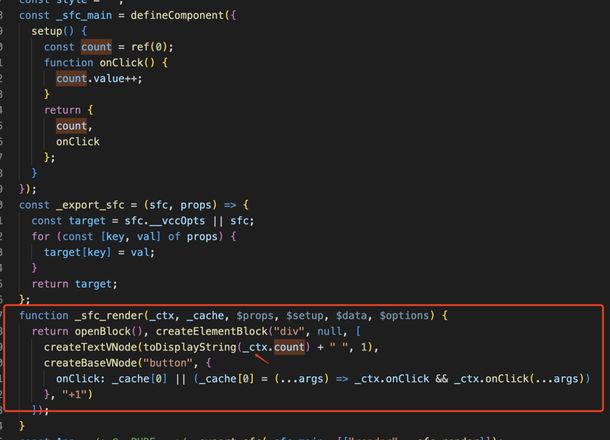
1、没有使用setup语法糖的组件:
编译后的组件:
从编译后的图中,可以看出,组件执行setup会return出一个对象,然后将里面的值存到上下文ctx中,然后等到执行render渲染函数时,将上下文的ctr的值取出使用。
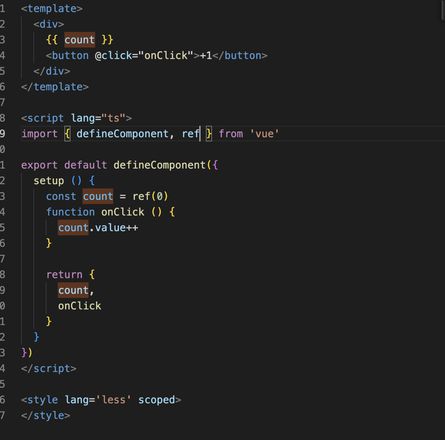
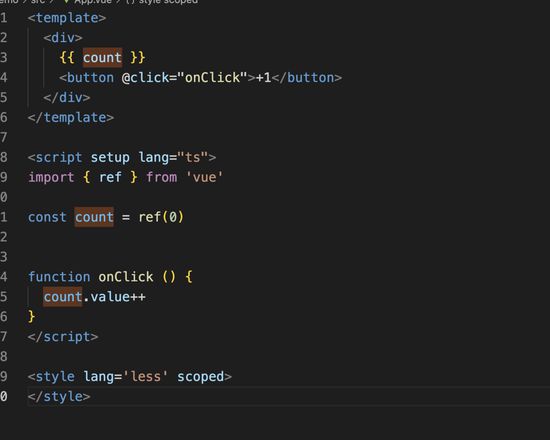
2、使用setup语法糖的组件:
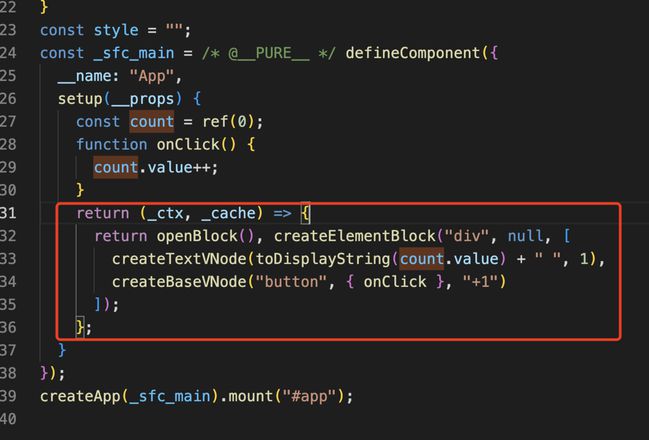
编译后的组件:
从编译后的图中,可以看出,组件的setup函数直接就返回并执行了render函数,render函数直接就可以使用同一作用域内的变量,而不用再转存到ctx上下文中。
通过对比,可以得出结论:setup语法糖友更好的运行性能,因为没有中间商(上下文)赚差价。
回答:
在Vue2中,组件的选项和逻辑是在组件实例化之后才会执行的。这种方式会使渲染速度变慢,特别是在组件包含大量选项和逻辑时。
而在Vue3中,使用<script setup>编写组件,它可以让你将组件的选项和逻辑都放在一起,这样Vue3可以更好地在编译时分析和优化组件的选项和逻辑。
因此,Vue3的运行时性能比Vue2更高效。
以上是 Vue3 的 Script 标签语法糖 setup 的用法? 的全部内容, 来源链接: utcz.com/p/933829.html