vue3 如何让 axios 请求的数据显示在页面上?
我让 chatgpt 给了我一段 『vue3 axios demo代码』
<template> <div>
<h1>Vue3 Axios Demo</h1>
<button @click="fetchData">Fetch Data</button>
<ul>
<li v-for="item in data" :key="item.id">{{ item.title }}</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
import { reactive } from 'vue';
export default {
setup() {
const state = reactive({
data: [],
});
const fetchData = async () => {
const response = await axios.get('https://jsonplaceholder.typicode.com/posts');
state.data = response.data;
};
return {
fetchData,
data: state.data,
};
},
};
</script>

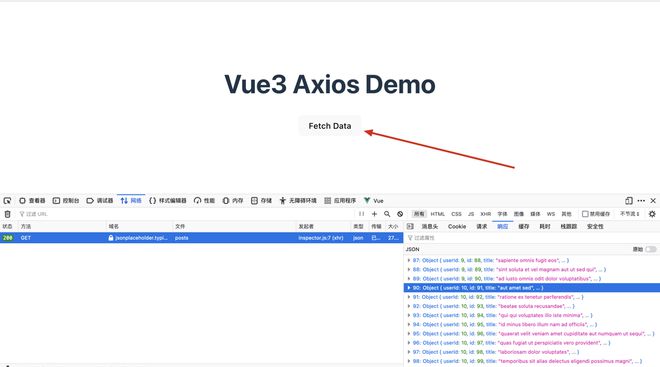
而且 chatgpt 说,响应数据会显示在页面上
但是这个响应的数据,不会显示在页面上,需要做什么修改?

回答:
<template> <div>
<h1>Vue3 Axios Demo</h1>
<button @click="fetchData">Fetch Data</button>
<ul>
<li v-for="item in state.data" :key="item.id">{{ item.title }}</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
import { reactive } from 'vue';
export default {
setup() {
const state = reactive({
data: [],
});
const fetchData = async () => {
const response = await axios.get('https://jsonplaceholder.typicode.com/posts');
console.log(response.data)
state.data = response.data;
};
return {
fetchData,
state
};
},
};
</script>
这样写或者这样写也可以:
<template> <div>
<h1>Vue3 Axios Demo</h1>
<button @click="fetchData">Fetch Data</button>
<ul>
<li v-for="item in data" :key="item.id">{{ item.title }}</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
import { reactive,toRefs } from 'vue';
export default {
setup() {
const state = reactive({
data: [],
});
const fetchData = async () => {
const response = await axios.get('https://jsonplaceholder.typicode.com/posts');
console.log(response.data)
state.data = response.data;
};
return {
fetchData,
...toRefs(state)
};
},
};
</script>
setup注意点:
由于在执行 setup函数的时候,还没有执行 Created 生命周期方法,所以在 setup 函数中,无法使用 data 和 methods 的变量和方法
回答:
<div>{{data}}</div>hhh,没看到下面赋值没使用 toRefs,补一个测试 demo
测试地址
我一般使用 setup + ref 用起来习惯了。尴尬 ̄□ ̄||
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 vue3 如何让 axios 请求的数据显示在页面上? 的全部内容, 来源链接: utcz.com/p/933817.html





