vue 如何给 props 直接传递一个 ref?
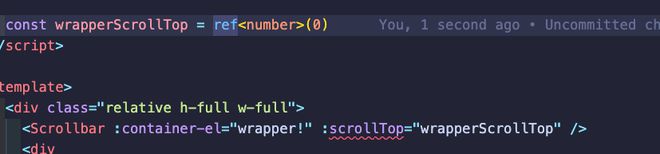
如下图,我定义了一个 props 为 ref<number>
但是我在使用的时候
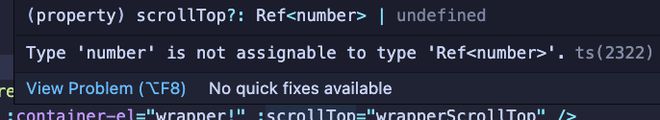
引发了下面的错误
这是为什么呢?
回答:
你写的类型是 Ref<number>,但是传进去的是 number,因为模版会帮你取出原始值传进去。
这里怎么传 ref 我还真不确定,没试过,除了直接 export + import。
回答:
你传number进去就行了吧,props.scrollTop已经是响应式的了。
回答:
template 传值会 unref
问题是有什么你为什么需要传入一个 ref
如果是为了 父组件子组件都能改变值,且互相影响,用 model
以上是 vue 如何给 props 直接传递一个 ref? 的全部内容, 来源链接: utcz.com/p/933789.html









