关于keep-alive动态缓存的问题?

1、动态缓存是根据组件内的name命名去匹配的,如果多个路由地址指向同一个页面(同一个组件)的话,这样不是动态缓存就失效了,因为组件内name只有一个,需要怎么处理呢
回答:
可以给页面组件再套一层可以自己命名的组件
import { h, defineComponent, defineAsyncComponent } from 'vue'function wrap (name: string, source: any) {
return defineComponent({
name,
render: () => h(source)
})
}
const routes: RouteRecordRaw[] = [
{
path: '/list',
name: 'list',
component: wrap('List', defineAsyncComponent(() => import('./views/List.vue')))
},
{
path: '/list2',
name: 'list2',
component: wrap('List2', defineAsyncComponent(() => import('./views/List.vue')))
}
]
回答:
如果嫌上面的麻烦可以试下这种
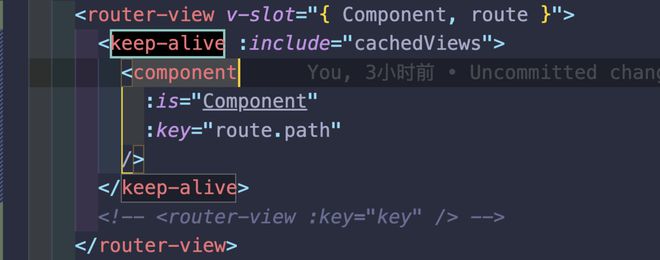
<keep-alive>
<router-view v-if="$route.meta.isCache" />
</keep-alive>
<router-view v-if="!$route.meta.isCache" />
网上大多也都是这种,注意v-if不要写在keep-alive上面就行
以上是 关于keep-alive动态缓存的问题? 的全部内容, 来源链接: utcz.com/p/933787.html