
Jsplump动态绘制状态机图
我使用jsplumb绘制动态状态机图。点击一个按钮后,我需要在绘图区域添加新框,并允许用户根据需要定位它。Jsplump动态绘制状态机图我没有得到任何适当的,容易理解的文档。我尝试了几件事:var i=8; function AddDiv() { var obj = new Date(); var Div = $('<div/>', { 'class':'box ui-draggable ui-draggable-handle ui...
2024-01-10
JavaFX TableView动态列和数据值
我正在使用JavaFX使用一个简单的CSVViewer测试自己,并且无法填充表格数据。我确实动态创建了列,但是数据值是不行的。我在网上搜索后发现了几种方法,但是所有方法都包括带有自定义类(包括获取/设置)的ObservableList,该类在CSV查看器中必须是动态的(CSV可以有任意数量的列,这意味着可以有任意...
2024-01-10
王梓薇:官宣后我的ip就没动过就没进过组
王梓薇回应被换角一事:“官宣后我的ip就没动过,就没进过组。” 稍早时,安悦溪也回应过以爱为营被换角,称自己只是正常的试戏流程。 安悦溪回应“换角”一事 11月已定的新戏被临时换角 12月初收到新戏的试戏要求 以爱为营是11月底开机,官宣王梓薇参演 看来是开机后,剧组觉得不合适,把...
2024-01-10
如何动态设置div的宽度和高度取决于内容
我想将.editBokningar div设置为在添加内容时动态更改。由于100%,它现在几乎占据了整个屏幕。我怎样才能实现这个最好的方式?片段高度在此处不准确。在片段中,高度保持接近于内容。如何动态设置div的宽度和高度取决于内容.EditBoking { width: 100%; height: 100%; margin: 15px 0px 15px 0px; b...
2024-01-10
在Javafx中动态更改矩形的颜色
我在中创建两个javafx.scene.shape.Rectangle对象,GridPane然后执行以下操作。rectArray = new Rectangle[2];boardGrid.setStyle("-fx-background-color: #C0C0C0;");rectArray[0] = new Rectangle(12,12);rectArray[0].setFill(Color.AQUA);boardGrid.add(rectArray[0], 2, 0);rectArray[1] = n...
2024-01-10
试图通过传递动态光标来生成导出到csv
我想构建可修复的函数来导出数据表格用户选择任意列的用户选择任意数量的列用户选择csv文件我搜索,发现他们是远离像... link here ...和另一种方式使用我选择的动态光标,但我得到如下所示的错误试图通过传递动态光标来生成导出到csv我试图使用具有RETURN类型的CURSOR但是,只有通过嵌入式动态OPEN...
2024-01-10
Flask服务器端动态更新渲染的模板?
我目前有一个Flask网络服务器,该服务器使用内置的requests对象从JSON API中提取数据。例如:def get_data(): response = requests.get("http://myhost/jsonapi") ... return response@main.route("/", methods=["GET"])def index(): return render_template("index.html", response=response)这里的问题...
2024-01-10
将shopify主题转换为常规HTML
我有一个相当'独特'的要求,我必须将任何shopify主题转换为纯HTML/CSS文件。 我的预感是,这是不可能的,但首先想到与专家接触。将shopify主题转换为常规HTML有没有一种方法/框架可以将shopify主题(包含.liquid文件)转换为纯HTML/CSS文件?回答:如果您有网站/主题所有者的许可,那么您可以使用类似Sit...
2024-01-10
【WPS教程】如何清除表格数据有效性(下拉菜单)?
使用WPS Office打开表格,选中需要设置的区域。 依次点击「数据」选项卡 --->「有效性」按钮。在弹出的「数据有效性」界面,依次点击「全部清除」--->「确定」即可。...
2024-01-10
【WPS教程】如何设置PDF文档中的批注字号?
使用WPS Office打开PDF文件。设置好文字批注后,选中批注的内容。在弹出的“批注工具”菜单中选择需要的“字号”即可。...
2024-01-10
英雄联盟终极魔典模式指南 魔典终极技能收益对比详解
英雄联盟终极魔典是光明哨兵事件推出的一个新游戏模式,终极魔典模式终极技能如何选择?下面给大家分享一个英雄联盟终极魔典模式指南,供各位玩家参考。终极魔典模式指南英雄联盟光明哨兵事件即将于7月9日登录国服,除了一系列的皮肤即将上线之外,其中的新模式“终极魔典”想必大家已经...
2024-01-10
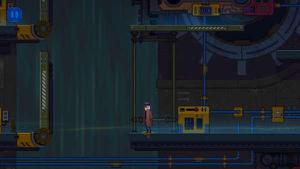
迷雾侦探水车电力装置解密流程图文攻略
迷雾侦探的关卡中有一个水车电力装置的解谜可能有些玩家不知道怎么解,那么下面给大家分享迷雾侦探水车电力装置解密流程图文攻略,有需要的玩家可以参考。迷雾侦探水车电力装置解密流程在最左边发现凝胶痕迹2:爬楼梯进入门内,在楼上进入房间拾取手套和两个图纸还有电池出门后向左走跳过...
2024-01-10
《宝可梦传说:阿尔宙斯》欢迎来到祝庆村流程攻略
《宝可梦传说:阿尔宙斯》主线一周目剧情流程攻略现在开启了,下面是关于游戏初始开局之后的流程信息,如果对于这个流程有疑问的玩家按照下面图文操作就可以顺利通过啦,一起来看看吧!《宝可梦传说:阿尔宙斯》欢迎来到祝庆村流程攻略在未知的土地根据剧情对话行动,在拉苯博士附近会看...
2024-01-10
《GTFO》C1通关流程详细讲解
GTFOC1这个关卡需要我们去拿到三个数据卡,比较推荐小伙伴们带三个连发哨戒炮和一个探测仪,今天带来的攻略里面有不少的通关技巧,小伙伴们可以学习一下,一起和小编看下《GTFO》C1通关流程详细讲解吧。 GTFOC1怎么通关获取数据卡 C1通关需要拿到三个数据卡,也就是将近三个B1...
2024-01-10
《消逝的光芒2》失踪人士支线任务图文流程攻略一览
消逝的光芒2游戏中的失踪人士支线任务该怎么去做?这是一个流程比较长的支线任务,估计很多玩家当前对于这个任务都十分的头疼吧,想想也是游戏才刚发售没几天,大家对于里面的一些操作想必也都还是生疏的,那么为了节省玩家们的时间,下面小编就给大家带来极为详细的图文攻略流程,...
2024-01-10
怪物猎人物语2全属性三猜基因搭配参考
怪物猎人物语2:破灭之翼中各个属性的因子搭配思路不同,想要了解全属性基因如何选择的玩家请看下面怪物猎人物语2全属性三猜基因搭配参考,希望能对各位玩家有所帮助。所有基因配置都是以三猜为主,三只无属性代表三种流派可以随意互换。大部分随行兽输出依赖狂热化,如有特殊配置会在序...
2024-01-10
《女神异闻录5S》全剧情图文攻略汇总分享
女神异闻录5S是一款衍生动作角色扮演类型游戏,如果是玩过女神异闻录的玩家,那么面对这款游戏的话也能够很快的上手,玩法模式如出一辙,爽快的无双割草让你享受到战斗的快感,不过里面的一些剧情流程也是比较多的,想要顺利通过的话还是需要一些攻略的,话不多说,下面小编就为大家...
2024-01-10
云顶之弈11.12版吃烂分技巧分享
想要在《云顶之弈》顺利吃鸡其实是很难的一件事,如果不能吃鸡,那么稳定排名吃分也是一种玩法。这里小编带来了一份详细攻略,希望可以帮助到大家!黎明、小恶魔、武器别问,不懂铁皮也不太行。刺客篇,梦魇必备黑棋子,其他装备轻语飓风无尽杀人剑都行。没有黑棋子就要准备羊刀,攻速大...
2024-01-10
《最终幻想7重制版》零号机任务在哪里
很多最终幻想7重制版玩家不知道零号机的解锁位置,今天给大家讲解一下这个零号机的任务接取攻略,该怎么找到它,希望可以帮助到大家,赶快来看看吧。最终幻想7重制版零号机任务在哪里 在困难难度下完成第9/14章中的古留根尾斗技场和第17章中的战斗报告13后,便可在战斗模拟器中挑战傲慢巨怪...
2024-01-10
英雄联盟手游蕾欧娜技能介绍
英雄联盟手游">英雄联盟手游蕾欧娜技能怎么样?小编个人认为蕾欧娜这个角色十分漂亮,那么关于它的技能属性怎么样呢,以下就是小编给大家带来的英雄联盟手游蕾欧娜技能介绍,有兴趣的玩家们一起来看看吧! 英雄联盟手游蕾欧娜技能介绍 蕾欧娜-曙光女神 职业:坦克、辅助伤害:2星 坦度:5星...
2024-01-10
《Bannerlord Online》种田入门知识与结算规则
以下通俗易懂、讲解到位的种田攻略可以帮助初次进入《Bnnerlord Online》世界的骑友们快速与熟练地掌握种田技巧,不容错过! 种田任务: 默认按"J"打开日志查看任务说明 大地图内任意村庄均可种田,与村长对话即可开始打工 工具位置(小麦种子在两块农田之间的推车上): 完整种田流程: 1、开垦土...
2024-01-10
《高能手办团》四叶草贴纸获得方法介绍
高能手办团四叶草贴纸怎么获得?高能手办团四叶草贴纸是道具之一,很多小伙伴都不知道怎么获得,下面小编给大家带来高能手办团四叶草贴纸获得方法介绍,一起来看看吧。 高能手办团四叶草贴纸获得方法介绍 一、获得途径 主要通过冒险通关和放置挂机获得,终焉之战-提尔中也会产出,如果发...
2024-01-10
坎公米雅的专武效果详解
《坎公骑冠剑》手游中的米雅被玩家们亲切的称呼为“火奶”,小伙伴们知道米雅专武怎么样吗?下面给大家带来坎公骑冠剑米雅专武效果介绍。 一、【专武介绍】 1、米雅的专属武器名为“香格里拉”。 2、专属技能:煽风点火,朝三个方向投掷火扇并回收,击飞敌人。 3、专属效果:狂热之风,命...
2024-01-10
金铲铲之战1.21最强阵容推荐 铁骑天使玩法攻略
金铲铲之战在最近更新了11.21版本,今天小编就给大家带来金铲铲之战1.21最强阵容推荐,想要上分的小伙伴们快来看看吧。 一、阵容推荐 在11.21版本中,天使又得到了增强,所以天使无疑是上分首选,那么天使的阵容该怎么搭配呢,下面就来看看小编给大家的推荐吧。 阵容组成:加里奥、武器、盖伦...
2024-01-10
乱世王者发展技能解析
在乱世王者中,君主随着等级的提升将会获得相应的技能点,这些技能点能够提升战斗能力、发展能力和辅助能力,其中发展技能能够大幅度的提升自我的发展。那么在乱世王者中发展技能好用吗?一起来看看乱世王者发展技能的使用技巧吧。 【丰收】 技能效果:使你的所有资源田立刻获得五小时的...
2024-01-10
无主之地3boss攻略大全
无主之地3boss战依旧让玩家热血沸腾,今天为您介绍游戏中9大boss的攻略要领,更多通关打法和boss战心得为您详解。 无主之地3boss攻略大全 1号boss-Shiv 主线任务:金库儿童 打法:这个boss是一个小教程,没有比普通敌人更多的血条。几下就能打死他。唯一要注意的点就是当他发出地下冲击波时,远离他...
2024-01-10
食物语趣跑湘行活动如何玩
食物语手游最近新推出了一个新活动趣跑湘行,其实说的简单点就是跑酷,所以难度也不是很高,相信很多小伙伴应该都可以很快了解规则的。小编今天主要分享是趣跑湘行活动的技巧,能够帮助我们用最少的力气,获得最多的奖励哦! 食物语趣跑湘行活动攻略: 一、活动时间 2020年12月24日更新后至2...
2024-01-10

