基于Echarts图表在div动态切换时不显示的解决方式
简单粗暴,先上图,大概长这样:

在使用vue时有遇到像上图下拉框change事件切换div,change切完后大概会变成这个样子:

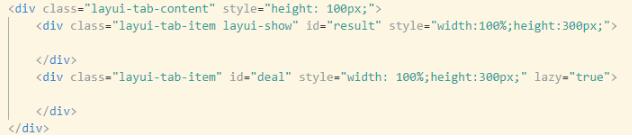
上代码:
<div class="test">
<p class="title">
<select v-model="selected" v-on:change="change">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
</p>
<span>{{selected}}</span>
<div id="timesharechart" v-show="isvisible" ></div>
<div id="receiveDispose" v-show="!isvisible"></div>
</div>
<script>
export default{
name:"test",
data(){
return {
selected: 'timeshare',
options: [
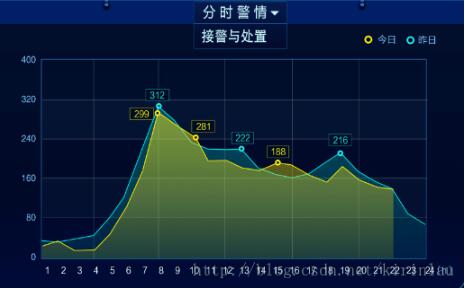
{ text: '分时警情', value: 'timeshare' },
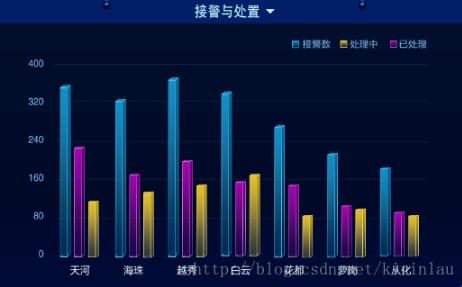
{ text: '接警与处置', value: 'receive' }
],
isvisible:true
}
},
methods:{
change:function(){
if(this.selected == "receive"){
this.isvisible = false;
}else{
this.isvisible = true;
}
},
</script>
这里时我们为了确定当前显示的是哪个block,所以在data中引入了“selected”,方便其他操作,其实完全可以采用change事件和v-if指令来判断 true和false的方法来切换block。
code:
change:function(){
if(this.isvisible == true){
this.isvisible = false;
}else{
this.isvisible = true;
}
}
这样就变成了true, false。
那么问题来了:
以上解决了change事件对div图表容器的切换显示内容,但是问题是切换后不显示图表,控制台报错:“Can't get dom width or height”,检查了遍div容器是设置了大小的,上网一查才知道是因为echarts只能在显示的容器中渲染,解决办法:在容器切换之后再渲染图表,也就是在触发切换的事件中操作echarts初始化,我是这么解决的,在调用echart.init之前,给图形dom加上对应的宽度和高度。
drawCharts(){
// 基于准备好的dom,初始化echarts实例,dom容器中需要在调用echart.init之前,必须给图形dom加上对应的宽度和高度,不然echarts不能渲染
document.getElementById("container").style.display = "block";
let myChart = this.$echarts.init(document.getElementById('container'));
// 绘制图表
receiveChart.setOption({});
}
其他tab,button等切换方式如出一辙。
补充知识:echarts切换后页面空白
我遇到的问题是切换后页面空白,切换第二次页面出现了echarts图。为了解决这个问题,我再页面初始化时就调用了隐藏的echarts方法,虽然解决了第一次切换没图的问题,但同时出现了第二个问题,echarts图的大小需要在改变浏览器后才跟设置大小一致。

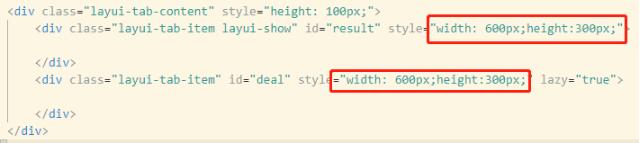
后面通过百度说宽高必须限制死,所以我把宽度从百分比设置为600px,暂时解决这个问题。

以上这篇基于Echarts图表在div动态切换时不显示的解决方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 基于Echarts图表在div动态切换时不显示的解决方式 的全部内容, 来源链接: utcz.com/p/237535.html