electron-vue第三方依赖包(带有额外的win软件exe),打包前生效,打包后不生效?
问题
electron-vue第三方依赖包(带有额外的win软件exe),打包前生效,打包后不生效
引用pdf-to-printer的npm包,实现打印pdf功能
npm对应问题链接
步骤
1. vue脚手架创建项目2. 增加`vue-cli-plugin-electron-builder`,组合成electron-vue项目
3. 引入第三方依赖包`pdf-to-printer`(包含一个SumatraPDF-3.4.6-32.exe用于打印pdf)
4. 本地运行`npm run electron:serve`,正常打印
5. `electron:build`打包后,运行打包的程序,测试打印,打印不生效,无报错信息
相关文件配置
package.json
{ "name": "electron-vue",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps"
},
"main": "background.js",
"dependencies": {
"core-js": "^3.8.3",
"pdf-to-printer": "^5.6.0", //pdf打印相关业务
"vue": "^3.2.13",
"vue-router": "^4.0.3",
"vuex": "^4.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"electron": "13.0.0",
"electron-devtools-installer": "^3.1.0",
"vue-cli-plugin-electron-builder": "^2.1.1"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}
vue.config.js
const { defineConfig } = require("@vue/cli-service");module.exports = defineConfig({
transpileDependencies: true,
pluginOptions: {
electronBuilder: {
nodeIntegration: true,
externals: ["pdf-to-printer"], //pdf打印相关业务
},
},
});
background.js(主进程)
import { print } from "pdf-to-printer"; ipcMain.on("print", async (e) => {
print("public/test.pdf", {
silent: false,
})
.then((res) => {
console.log("res", res);
})
.catch((err) => {
console.log("err", err);
});
});
x.vue(渲染进程)
import { ipcRenderer } from "electron";ipcRenderer.send("print");
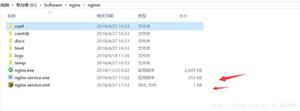
目录结构

以上是 electron-vue第三方依赖包(带有额外的win软件exe),打包前生效,打包后不生效? 的全部内容, 来源链接: utcz.com/p/933786.html