Vue3 中 watch 设置 immediate 的执行时机?
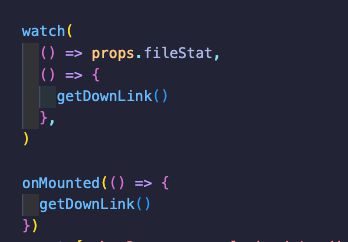
今天在项目中遇到了一个问题,就是当我获取某个值的时候如下。

我本来想一劳永逸,直接在 watch 设置 {immdiate:true}来少写一个 onMounted 方法。
但是发现 immediate 下,watch 的执行时机竟然要比 mouted 先一步执行。就导致我不得不重复写 onMounted
为什么要这样设计呢?感觉比 Mounted 迟一步也没关系啊??
回答:
Mounted代表DOM已经渲染完毕 如果是在DOM渲染后执行, 那就会造成DOM渲染完成后立马再重新渲染一遍就浪费了性能,
而且既然设置了{immdiate:true}就代表开发者希望进入页面后第一时间显示watch执行后的结果, 那它先执行得出结果然后DOM渲染不就省去了一次DOM渲染了吗
以上是 Vue3 中 watch 设置 immediate 的执行时机? 的全部内容, 来源链接: utcz.com/p/933721.html









