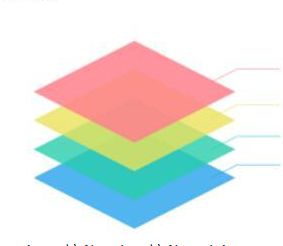
使用echarts这种图咋画,这种图叫啥?

使用echarts这种图咋画,这种图叫啥
回答:
这种是用一张图, 后面文字在写样式设置位置
也可以CSS 画一张:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>3D动态分层图片</title>
<style>
html,body{
/* 初始化浏览器默认样式 */
margin: 0;
padding: 0;
}
body{
/* 设置body为弹性布局,并设置内容为水平居中 */
width: 100%;
height: 100%;
display: flex;
justify-content: center;
}
.container{
/* 设置container为相对定位, transform: rotate(-30deg) skew(25deg);
* rotate(-30deg)为逆时针旋转30度
* skew(25deg)等于skew(25deg,0),代表图片左右两边的竖线向左倾斜25度
*/
position: relative;
width: 130px;
height: 170px;
margin-top: 150px;
background: rgba(0,0,0,0.1);
transform: rotate(-30deg) skew(25deg);
}
/* 设置图片为绝对定位,此时4张图片重叠在一起,如不是绝对定位,
* 则图片以一条斜线的方式排列
*/
.container img{
position: absolute;
width: 100%;
transition: 0.5s;
}
/* 下面的代码则为设置每张图片的移动方向及透明度
* translate(120px,-120px);为沿X轴方向移动120px,沿Y轴反方向移动120px
*/
.container:hover img:nth-child(4){
transform: translate(120px,-120px);
opacity: 1;
}
.container:hover img:nth-child(3){
transform: translate(80px,-80px);
opacity: 0.8;
}
.container:hover img:nth-child(2){
transform: translate(40px,-40px);
opacity: 0.3;
}
.container:hover img:nth-child(1){
opacity: 0.1;
}
</style>
</head>
<body>
<div class="container">
<img src="imgs/1.jpg">
<img src="imgs/1.jpg">
<img src="imgs/1.jpg">
<img src="imgs/1.jpg">
</div>
</body>
</html>
https://blog.csdn.net/qq_1668...
以上是 使用echarts这种图咋画,这种图叫啥? 的全部内容, 来源链接: utcz.com/p/933602.html




