vue项目对象的键值对的值是调用函数?



这种是访问属性的时候调用吗,这种方式不太理解,有没有大佬能解释下。
回答:
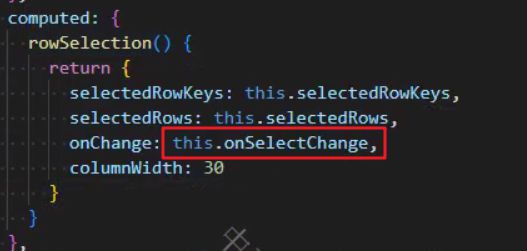
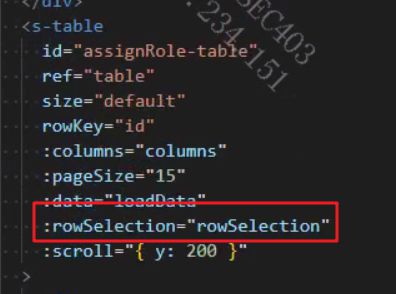
这种写法应该是把所有属性放到一个computed对象上,然后直接动态绑定到组件,类似于
<TableA v-bind="rowSelection" />组件中
<TableA :select-row-keys="selectedRowKeys"
:selectedRows="selectedRows"
:on-change="onSelectChange"
:column-width="30"
/>
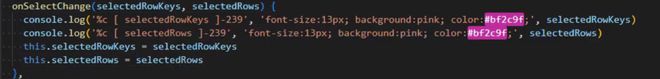
onChange在子组件中的type是Function,可以直接调用
props: { selectedRowKeys: {
type: Array,
default: () => []
},
onChange: {
type: Function
}
},
methods: {
changeMethod () {
this.onChange && this.onChange() // 直接执行这个方法
}
}
回答:
这个并不是在访问时调用,而是在调用时调用,看你的截图是在computed中定义的,那么在使用的时候就是下面这样的:
this.rowSelection.onChange();只是这种做法让人难以理解,要知道为什么这样写,还是得看整体代码,还有写这段代码的作者的思路。
以上是 vue项目对象的键值对的值是调用函数? 的全部内容, 来源链接: utcz.com/p/933603.html






