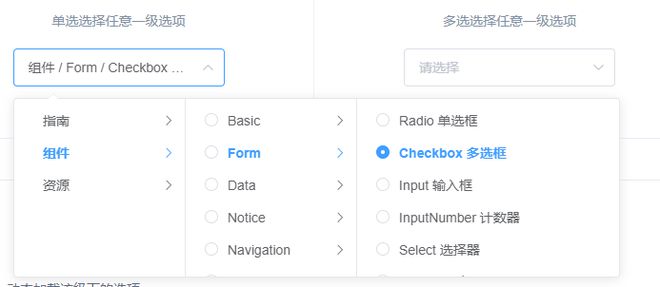
el-cascader 如何禁用父级单选,其他都可以选择?
如何禁用一级菜单?
<el-cascader ref="cascader"
v-model="form.menuId"
:options="treeData"
:props="treeProps"
collapse-tags
clearable
></el-cascader>
我这样为啥没效果呢?
treeProps: { label: 'name',
children: 'child',
value: 'id',
checkStrictly: true,
emitPath: false,
disabled: function (data) {
console.log(data);
if (data.children && data.children.length > 0) {
return true;
} else {
return false;
}
},
},
但是禁用了父级子级又打不开了!
回答:
单独写一个CSS样式覆写一下 el-cascader-menu__wrap .el-cascader-node>.el-radio 的样式就好了,直接给 <el-radio> 增加 display:none 就行。因为点选 menu 是不会选择对应的菜单的,只会展开下级。所以隐藏掉就好了。

以上是 el-cascader 如何禁用父级单选,其他都可以选择? 的全部内容, 来源链接: utcz.com/p/933516.html