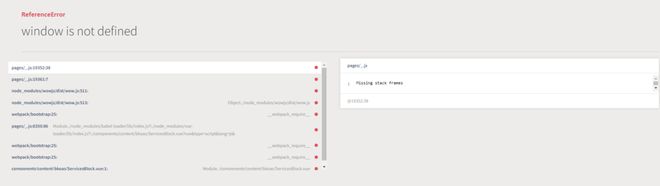
vue2 window is not defined如何解决?
问题描述

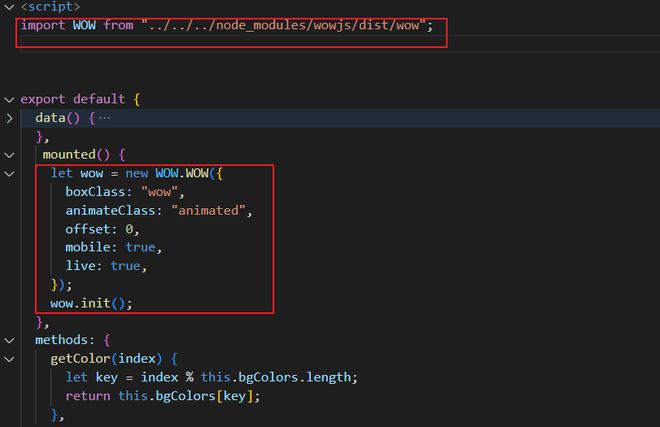
注释这两段就可以运行了
朋友说应该是因为把服务器渲染和客户端渲染弄混了,服务器渲染是没有window变量的,感觉有点难弄懂,也有点不会改
vue2
相关代码
import WOW from "../../../node_modules/wowjs/dist/wow";mounted() {
let wow = new WOW.WOW({
boxClass: "wow",
animateClass: "animated",
offset: 0,
mobile: true,
live: true,
});
wow.init();
},
回答:
我记忆里 服务器端渲染 的 Vue 是不会执行 mounted 生命周期里面的业务代码的。会到客户端才会去执行来着。
所以你把 mounted 注释掉看看是否还是有异常,以及这个异常是出现在那个环节的。
回答:
是nuxt项目吗?这样 process.client && wow.init(); 试试
以上是 vue2 window is not defined如何解决? 的全部内容, 来源链接: utcz.com/p/933515.html