组件复用导致的接口重复请求问题?

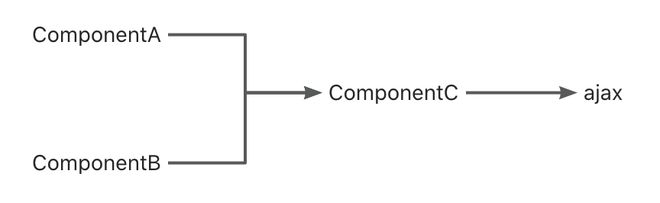
组件A、B共同引用了组件C,在组件C中请求接口,这会导致相同的接口请求两次。
目前我能想到的解决方案是:在组件C中使用缓存,第一次请求接口后将数据缓存起来,第二次请求直接使用缓存数据,但这会导致内存泄露的问题(什么时候释放缓存,因为不能确定第二次请求什么时候到来)
想请教大家是如何解决这个问题的
回答:
- 在A和B共同的父组件请求接口,然后把请求接口拿到的数据当成
props传到C组件里面去 - 在C组件请求数据,然后把数据同步到全局变量上(类型vuex),C请求数据之前先判断全局变量上是否已存在数据,存在就不请求。但是这样会有AB组件加载顺序问题。需要在一个组件完全加载并且C里面的请求结束后再加载另一个组件
回答:
楼主有没有尝试过对请求做一个封装处理,比如做一个请求缓存,某个时间段下相同请求地址驳回。
回答:
思路:
1、首先单看程序执行上肯定没问题,因为c组件带了接口,肯定会跑两次。(公共组件一定不会带请求接口,而是用props接受父系传的数据)
2、如果执意C组件必须写接口走请求过程获取数据,为什么不是C组件包含A与B组件。这是业务或页面设计问题。

以上是 组件复用导致的接口重复请求问题? 的全部内容, 来源链接: utcz.com/p/933517.html