vite4动态导入路由返回为定义?

后端配置了动态路由 我这里一直都导入不了
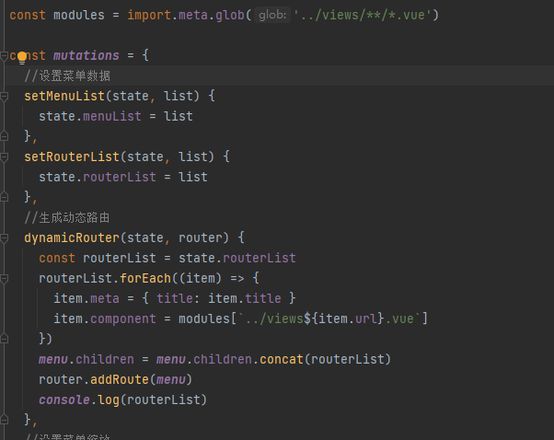
const modules = import.meta.glob('../views/**/*.vue')const modules = import.meta.glob('@/views/**/*.vue')
我地址前面是有带/ 所以../views${item.url}.vue这样写
在vue-cli里面就没有任何问题
有大佬能帮助我一下吗
回答:
具体参考这个文件吧 RuoYi-Vue3/permission.js · yangzongzhuan/RuoYi-Vue3,自己写确实会有一些问题。
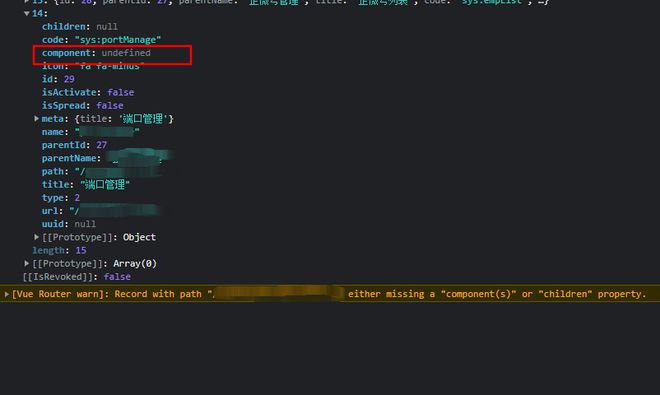
多半是因为你传入的 item.url 有问题,所以拼接号之后的 ../views${item.url}.vue 可能找不到对应的组件。输出一下看看 path 是否正确。
也有可能是因为打包的时候给抖掉了,所以在引入的时候失败了。
回答:
把 modules 和 modules[`../views${item.url}.vue`] 打印出来看看,是否真的获取到了正确的组件
以上是 vite4动态导入路由返回为定义? 的全部内容, 来源链接: utcz.com/p/933503.html